Notionで、バレットジャーナルのデイリーログをレビューするためのページを作ってきました。
「一日をふりかえるページ」は、Day1からDay4までで、ほぼ完成したのではないかと思います。
あとはただ、毎日バレットジャーナルのデイリーログを見ながら、一日を丁寧に振り返り、転記していくだけ。
これまでなかなか上手にできなかった、「日次レビュー」が少しずつからだになじんできた感じがあります。
最初は、「Notionを使うことが楽しい」気持ちが継続のモチベーションになっています。
がんばって積み重ねていきましょう。
Day5は応用編というかおまけというか、「こういうオリジナルのプロパティが作りたい」という欲求にこたえてくれる「Formula」の使い方です。
凝りすぎると危険なDanger Zoneですが、便利に使えるので、試してみたい方はぜひ。
便利なフォーミュラを作られたらシェアしていただけると喜びます。
フォーミュラとは
Notionのデータベースで使える関数です。
Excelで使う関数と同じ要領で使いますが、Excelほど自在ではない感じ。
関数一覧はNotion.vipで紹介されています。
The Notion Formula Cheat Sheet
曜日の表示
Day1では曜日のプロパティをタグ属性で作りましたが、フォーミュラを使う方法もあります。
日にち(Date)属性で登録したデータは、年月日だけでなく曜日や時間の情報も持っているので、これを利用します。
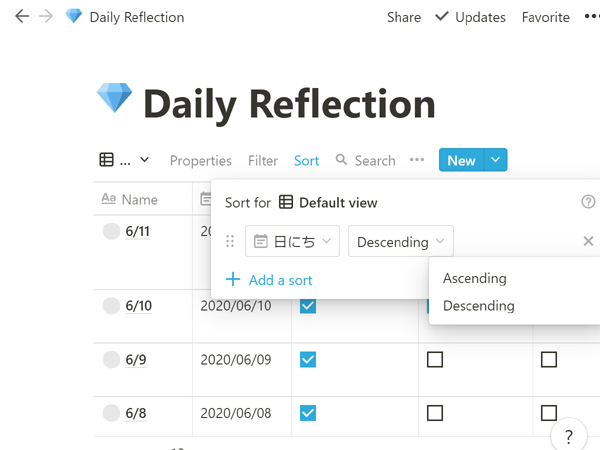
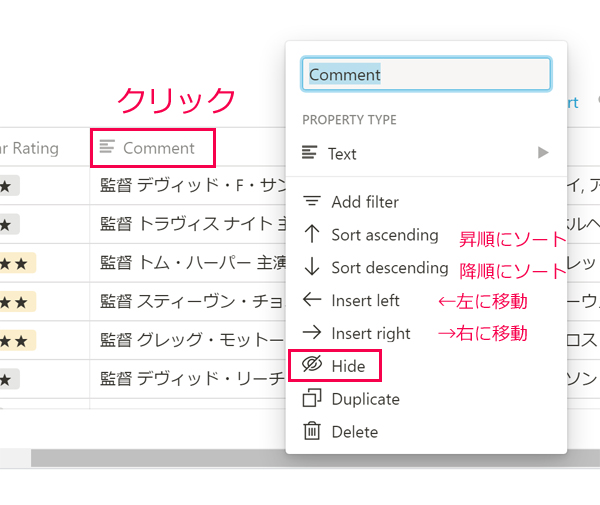
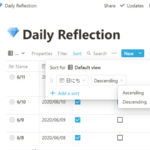
まずは、新しい項目「曜日」を作ります。
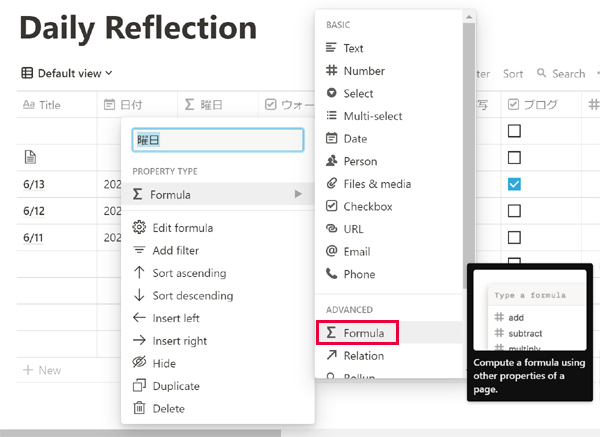
プロパティタイプは「Σ Formula」を選択。

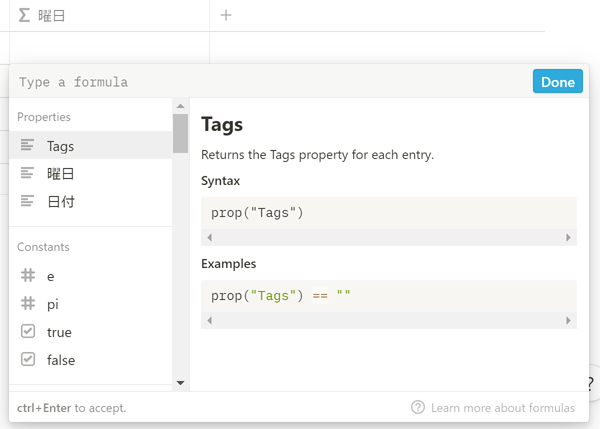
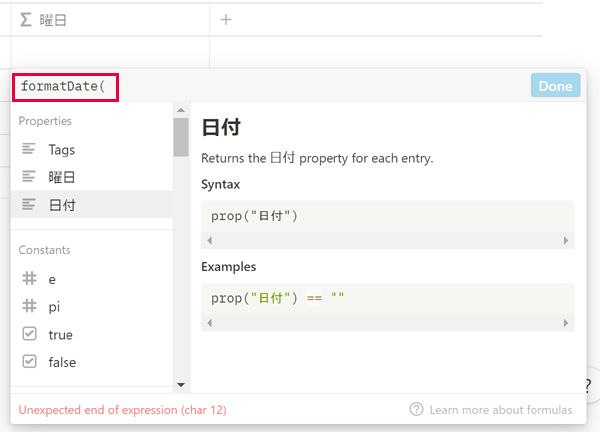
「曜日」プロパティの空欄をクリックすると、次のような入力窓が出てきます。

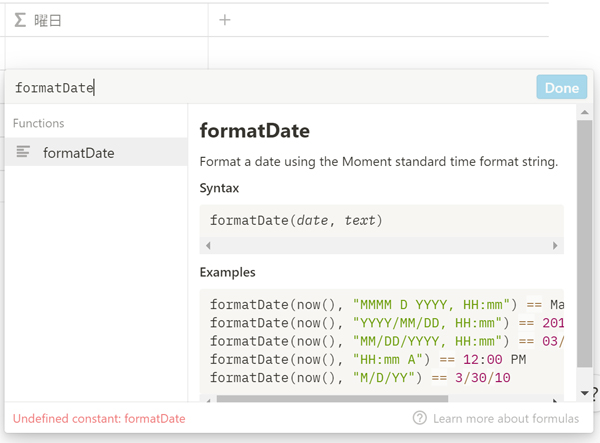
「formatDate」と入力すると、関数の機能と基本形、使い方サンプルが表示されます。

続いて「(」を入力すると、下画面左側に、次に入力可能なプロパティ一覧が出てくるので、「日付」をクリックします。

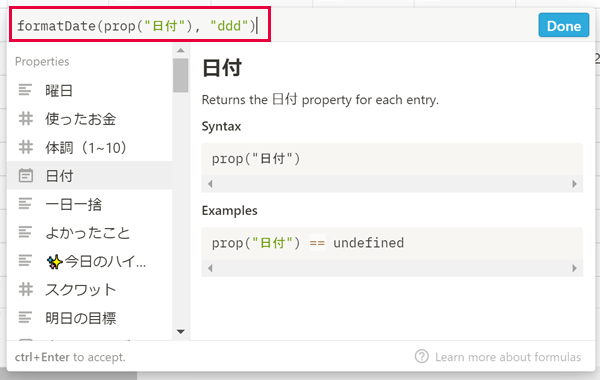
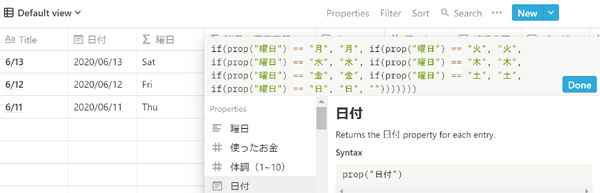
Notion.vipの関数チートシートによると、曜日を表示させる関数は “ddd” だと「Sun」表示が適用、 “dddd” だと「Sunday」表示が適用されるようなので、カンマと半角スペースのあとに、「”ddd”」と入力してみます。
半角カッコを入力してカッコを閉じてやると、左下に出ていた「Parenthesis ) expected~(カッコ閉じてね~)」というエラー表示が消え、右上の水色「Done」ボタンが押せるようになります。

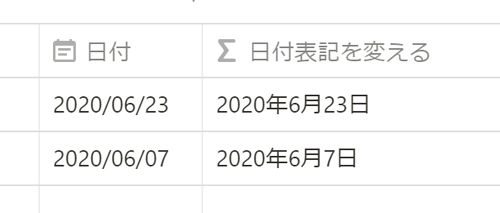
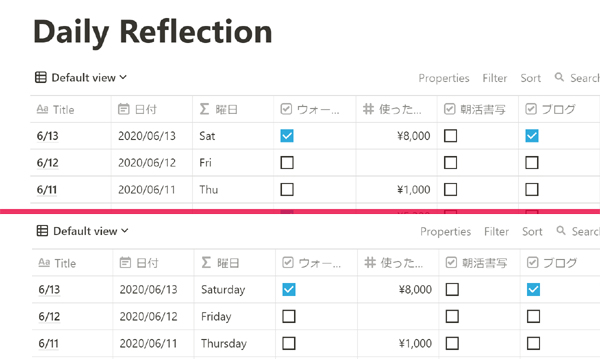
「Done」ボタンを押すと、曜日表示ができあがりました!

「”dddd”」を指定すると、赤線下のように、「Sunday」表記になります。
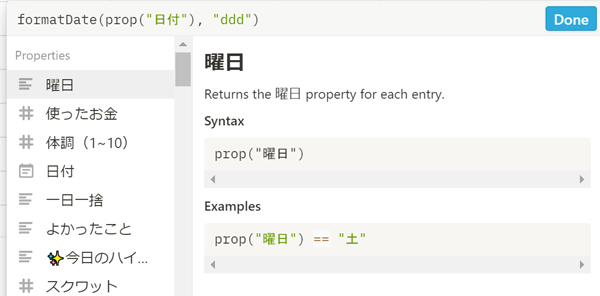
…と、この解説を書くためにスクショをいっぱい撮っていたら、関数のExampleにふしぎな表示が。

曜日の関数は漢字表記のデータも持ってるみたい。
でも、表示は出てこない。
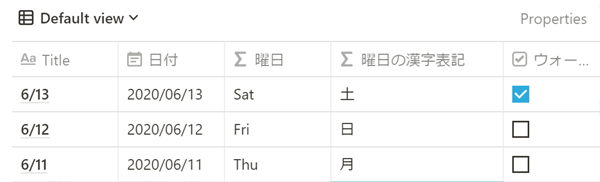
というわけで、もうひとつ新しいプロパティをつくって謎の関数を入れてみると。

できました。

ひとつのフォーミュラで完成させることもできそうですが、できるだけ少ない知識でやっていくのが私のスタイルなので、プロパティをふたつ使った曜日の漢字表記のできあがりです。
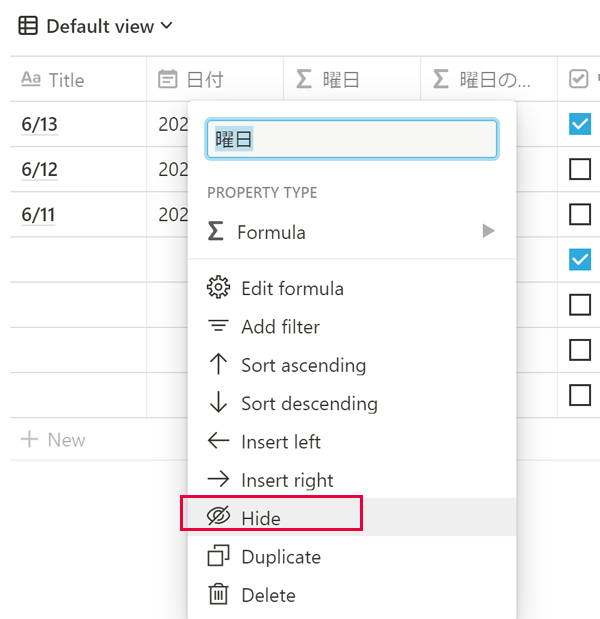
最初に作った「曜日」の列は、非表示にして、見た目をシンプルにすることもできます。

…こんなふうに、本筋とは関係のないところでズブズブとはまってしまうのがフォーミュラの罠、そして楽しさ。
ポイント集計して絵文字で結果表示
続いては、数値のプロパティを使ったフォーミュラの活用法。
しょうもないと言ってしまえば本当にしょうもない機能なのですが、私は「気分」「体調」「ウォーキング」を数値化して集計し、その結果を絵文字で表示させるようにしています。

タグの数値化
まず、タグ属性の「気分」プロパティを、タグごとに数値化する項目を作ります。
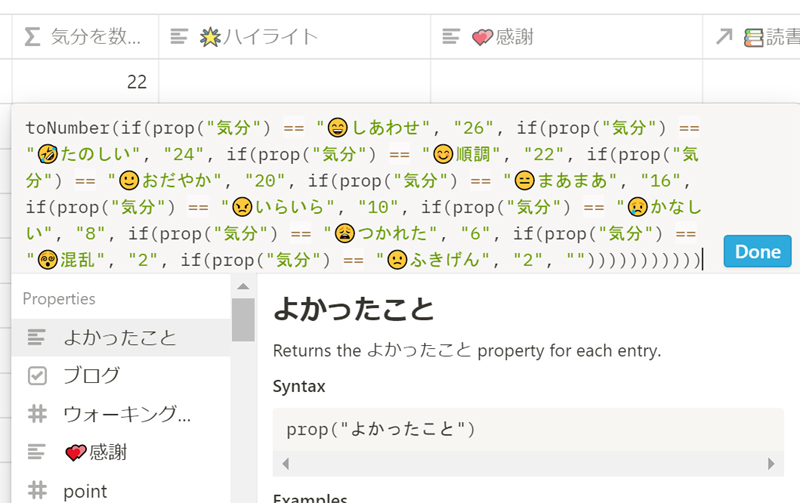
「toNumber」という、数値におきかえる関数を使います。
中身はif関数を使い、「if(prop(“気分”) == “😄しあわせ”, “26”,」というように、タグごとに数値におきかえていくという、文字数は多いですが単純な関数を使っています。

チェックボックス属性のデータも、「オンなら10、オフならゼロ」のように数値化しています。
数値を足して割った結果を出す
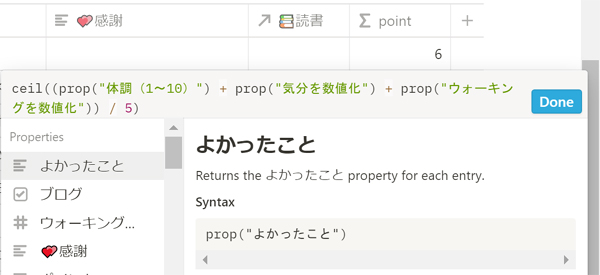
次に、数値化した「体調」「気分」「ウォーキング」を合計して、5で割ります。
なぜ3じゃなくて5かというと、それぞれのデータの基本値がバラバラなので、適当に調整して適当に決めました。
普通に平均値を出すなら3で割ればいいです。
「ceil」という関数は、割り算で発生した小数点以下をまるめてくれます。

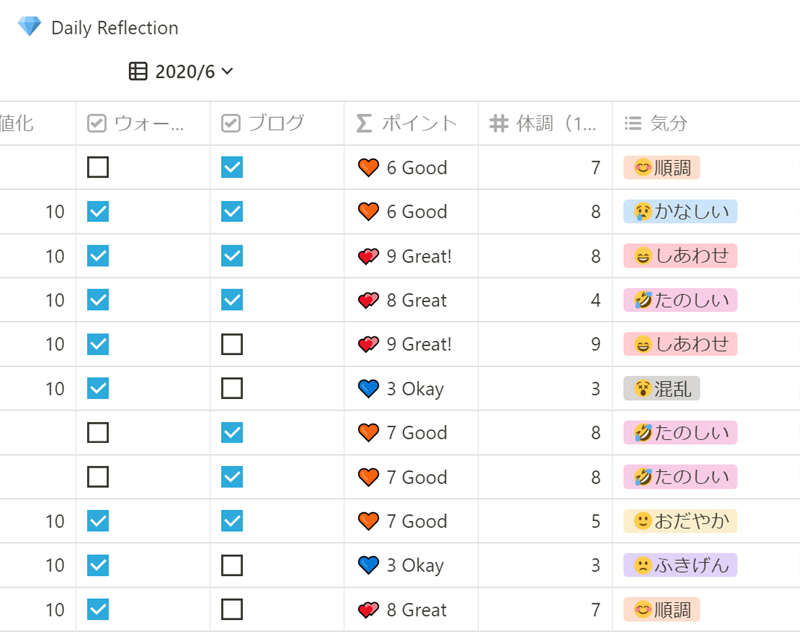
数値を絵文字つきコメント表示
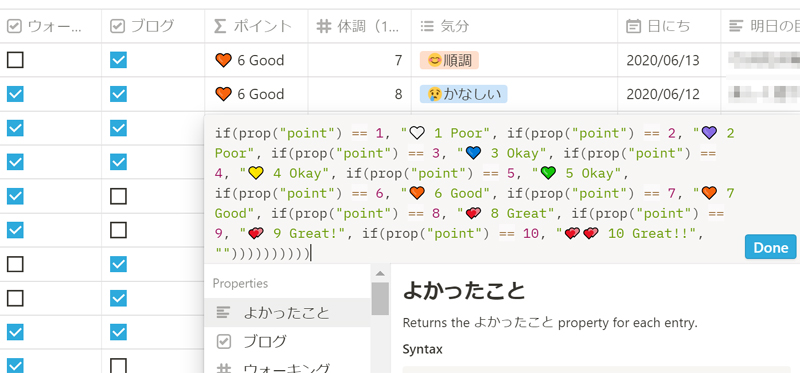
最後に、出てきた数値をハートつきのコメントで表示させる関数です。
さきほどのタグの数値化と同じく、ifでひたすらつないでいきます。
数値は「””」で囲む必要がありません。

自分がつくりたくてつくったものなんですけど、解説してると、別にわざわざこんなデータつくらなくても…と我に返ってしまいます…。
でも、どんな結果になるかなと結果を見るのが楽しみで、毎晩記録をつける習慣が続いているので、むだではなかったかも。
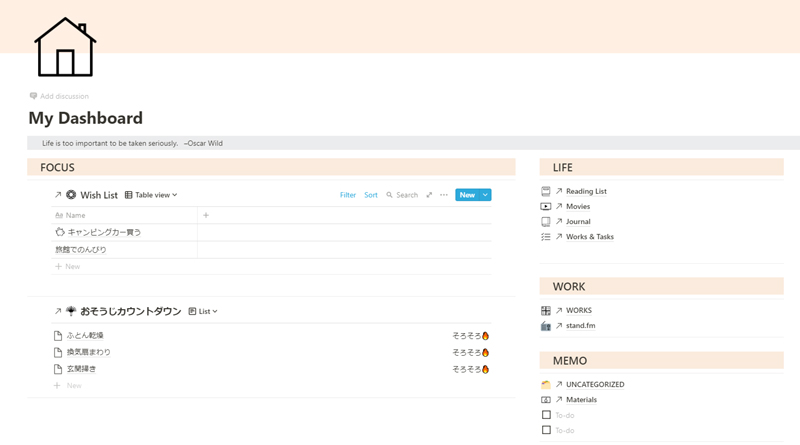
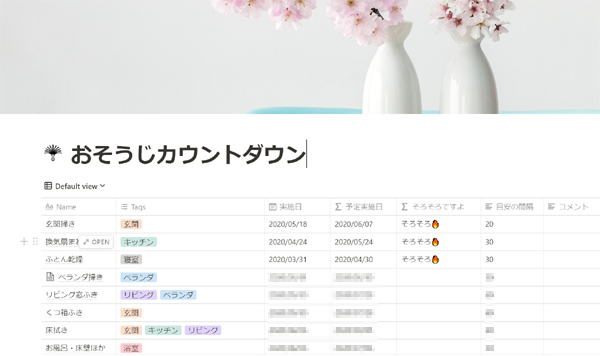
応用編予告:おそうじカウントダウン
Filter機能を活用して、「おそうじカウントダウン」というページを作っています。

前回実施日から、設定した期間がすぎると、「そろそろですよ🔥」という表示が点灯します。
もともとのページはこんな感じ。

「おそうじカウントダウン」ページの作り方は、記事タイトルを一新し、次回に続きます!