続きましては。
一日のふりかえりデータ入力の手間は最小限におさえつつ、内容や表現の幅を広げるテンプレートを作っていきます。
ページの構成
と、その前に。
Notionのページについて、心に留めておいていただきたいことがあります。
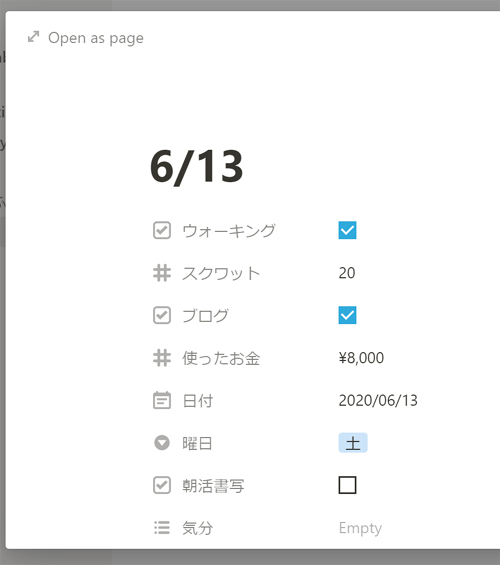
Day1で作った毎日の入力データは、単なるテーブルの1行分のデータではなく、ひとつのページとして保存されています。
この、一日分のデータが入ったページと、

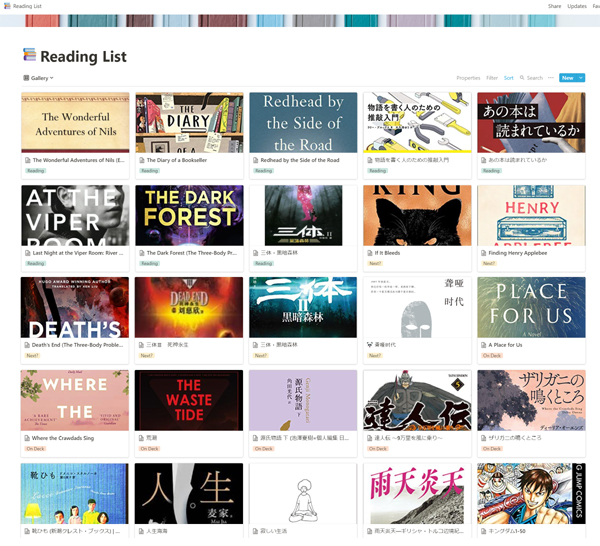
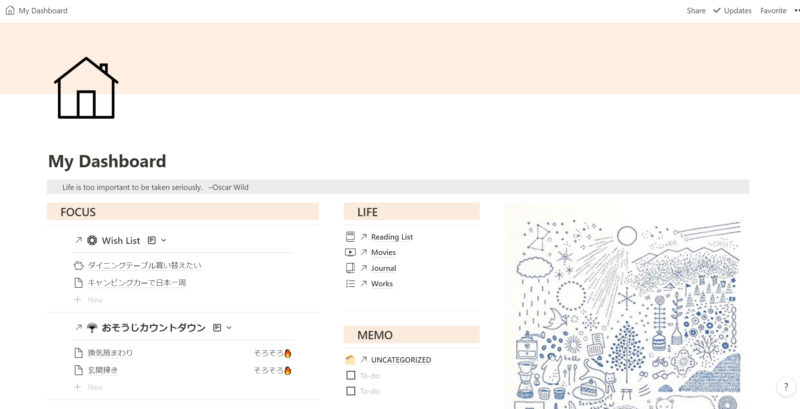
私の現在のNotionトップページ(下の画像)は、同じ種類のものなんですね。

なので、一日分のデータが入力されるページも、ブロックをつなぎあわせる要領で、ちょっと複雑な構成にもできるのです。
このあたりの感覚が、使いはじめの段階ではなかなかすんなり理解できなくて悩んだんですけど、使っていると腑に落ちてきます。なのでちょっとだけ心に留めておくだけで大丈夫。
ギャラリーモードには画像が必須
今回作っている「一日のふりかえりページ」は、できるだけさくっと、時間をかけずに、スマホの小さい画面からでも記録できることをめざしています。
基本的には、Day1で作った項目だけで十分と思います。
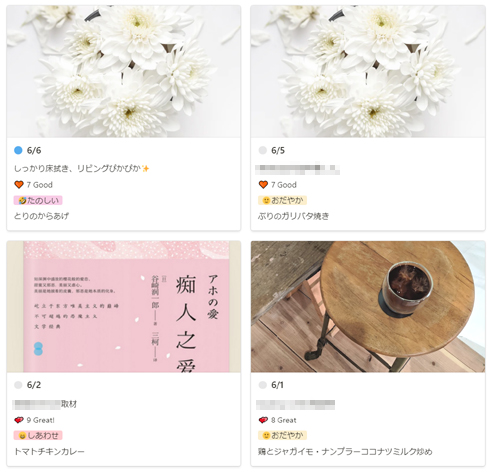
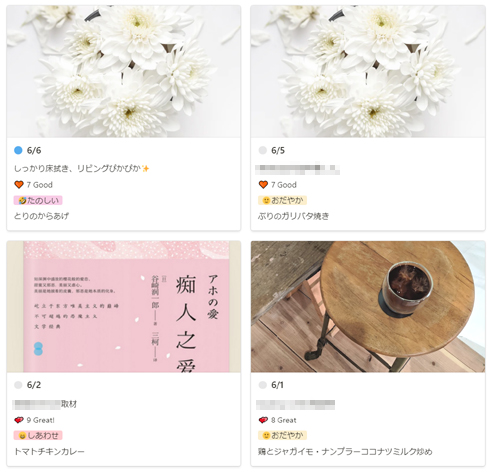
ただ、下のようなギャラリーモードで表示させた時に、画像が登録されていない日のデータはサムネイルが空白になってしまい、ちょっとさみしいんですよね。
(枠外にテキストを入力している場合は、画像表示部分にテキストが表示されます。日記的なテキストの場合は特に「丸見え感」があるので、これは回避したい…)
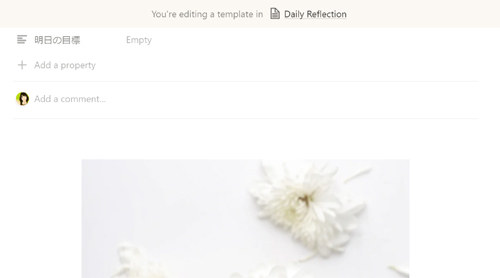
そこで、デフォルトで画像の入ったテンプレートを作っておくと、画像なしの日でも、自動でサンプル画像が入るので便利です。
(白いお花の画像がサンプル画像です。ちなみに現在は、画像追加するのに、テンプレートではなく、カバー画像を選択画面から選んで設定→それをページ下欄にコピペしています)

私は現時点では、このサンプル画像をデフォルト入力させるという目的のためにテンプレートを使っています。
テンプレートの登録
まずはテンプレートを登録する方法です。
「+ New」をクリックして新規ページを開きます。
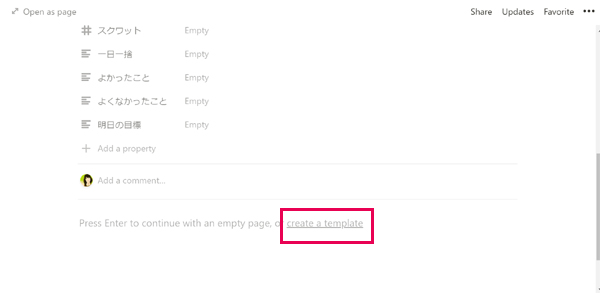
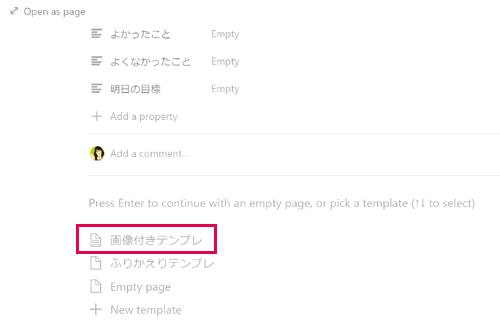
ページの下の方にある、ピンクの線で囲んだところをクリックすると、テンプレートの作成画面に切り替わります。

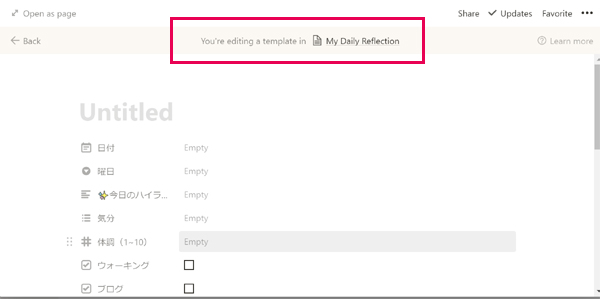
入力画面と、テンプレート編集画面は見た目がほぼ同じなので、注意が必要です。
この表示が出ているときは、テンプレート編集画面。

デフォルトで登録したいサンプル画像をコピーしておいて、テンプレート編集画面のこの枠で囲んだ部分にペースト。

これで終わりです。

入力時にこのテンプレートを入力すれば、つねにこのお花の画像が登録されます。
一日のふりかえりを入力する際、別の画像を登録したい場合は、お花の画像を削除し、貼りたい画像をコピー&ペーストで完了です。
テンプレートを使う
テンプレートを登録しただけでは、入力時に反映されません。
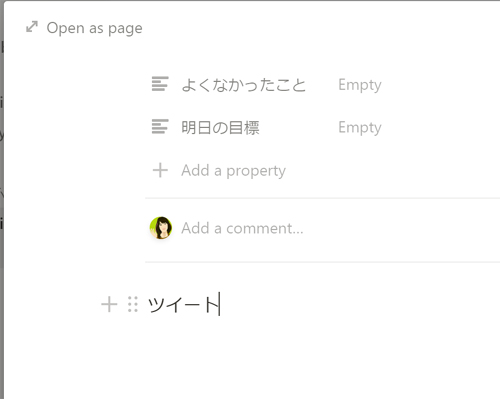
新規ページを開いたときに、ページの下の方に出てくる、ここ。

ここで好きなテンプレートを選択できます。
「画像付きテンプレ」というところをクリックすると、入力画面にテンプレートが適用されます。
いくつか登録しておいて、選べるようにするのもいいです。
テンプレートを編集する
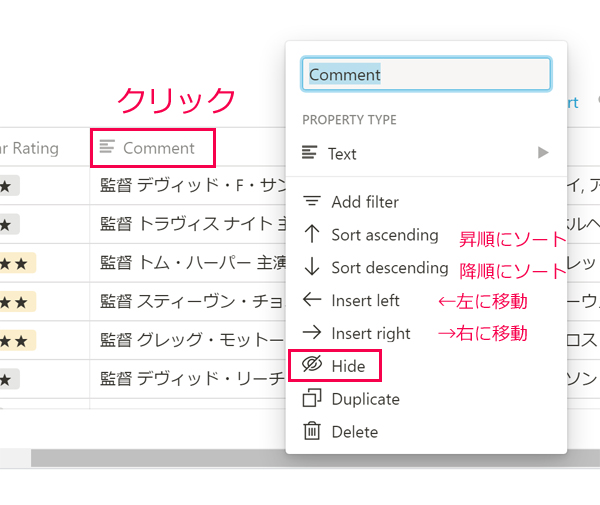
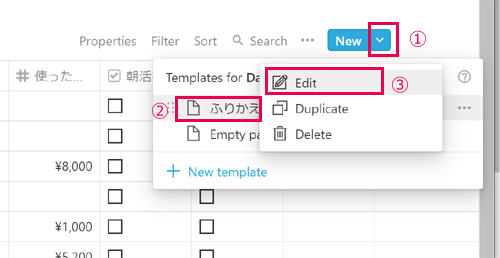
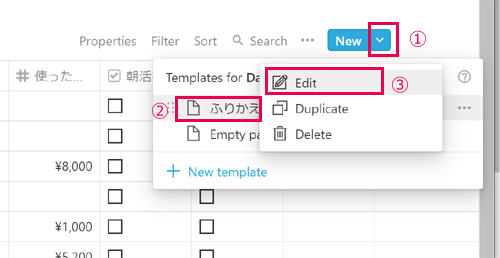
テンプレートの編集は、テーブル右上の水色の「New」の右側の「⌵」から。
「⌵」をクリックすると、登録済みのテンプレート一覧が出てくるので、編集したいテンプレート名の右側の「…」をクリックし、「Edit」をクリックします。

「Duplicate」はコピーの意味。クリックするとテンプレートが複製されます。
ツイートやサイトを埋め込むテンプレート
続いて、ちょっと情報量の多いテンプレートを作ってみます。
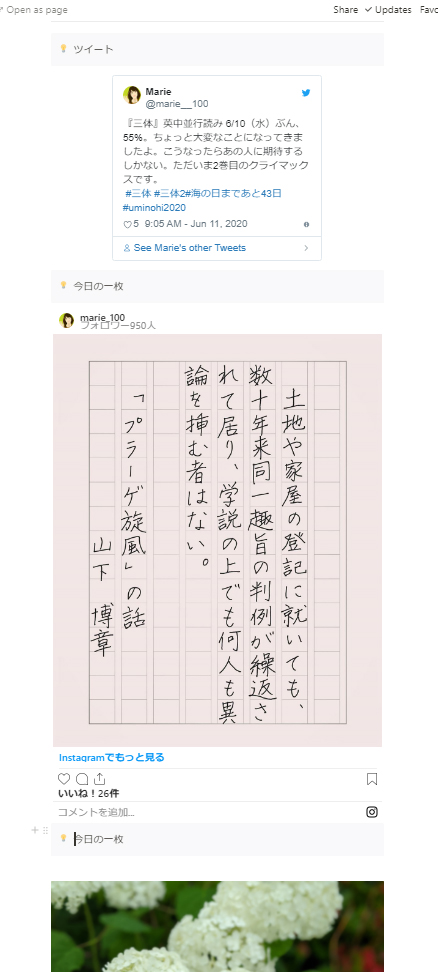
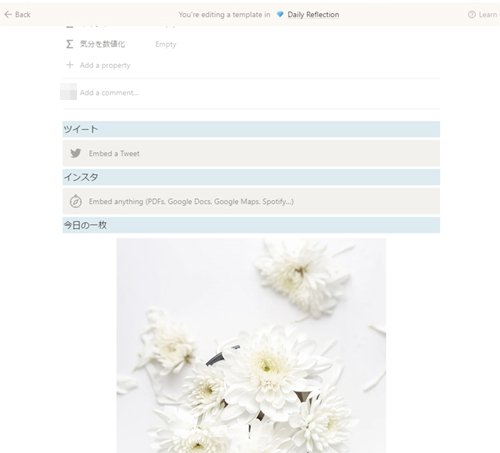
できあがりページのイメージはこんな感じ。Day1で作った項目の下にこんなコンテンツが作れます。

印象に残ったツイートとインスタグラムを埋め込むテンプレートです。
URLをコピーするだけなので、自分の投稿だけでなく、誰かが投稿したものを埋め込んで日々の記録にできます。
埋め込みツイートで表示される画像はギャラリーモードでは表示できないので、ギャラリーモードで表示できる画像の貼付が必要です。
サイト埋め込みテンプレート
新しいテンプレート編集画面を開きます。
下の画像の、テンプレートリストの一番下、水色の文字の「+ New template」をクリックすると、新しいテンプレートが開きます。

見出しにしたい文字を入力。ここでは「ツイート」と入力しました。

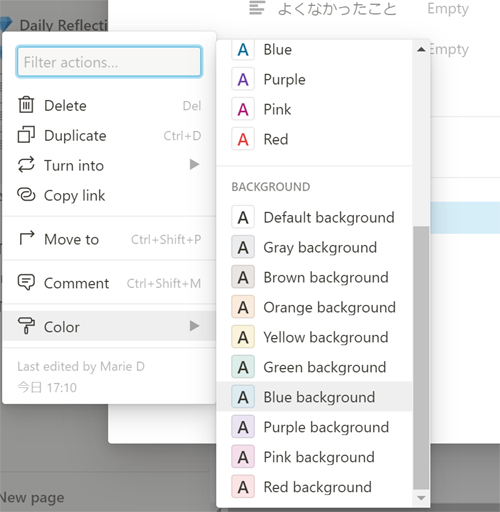
「ツイート」のあたまについている⚅をクリックすると、メニューが出てくるので、色を変えたり、ブロックタイプを変更したり、してみましょう。詳しくは過去記事で!
背景色を水色にしてみました。

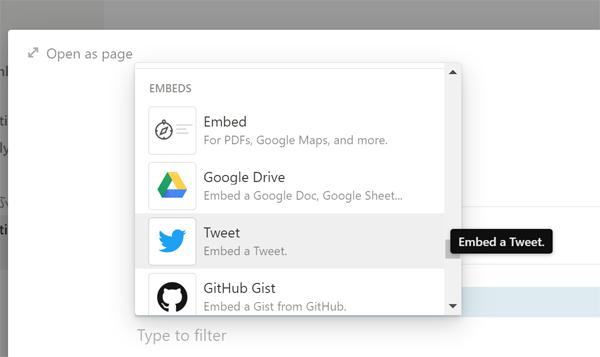
続いて、ひとつ下に、ツイート埋め込み用ブロックを作ります。
埋め込みブロック(EMBEDS)のリストから、Twitterの小鳥マークを選択。

「ツイート」と書いたブロックの⚅をクリックして、「Duplicate」を選択すると、同じものがコピーされます。
ドラッグ&ドロップで場所を移動して、その下に今度はインスタグラム用の埋め込みブロックを作ります。
埋め込みブロック(EMBEDS)の中にインスタ専用のものはないので、Twitterのふたつ上の「Embed」を選択します。
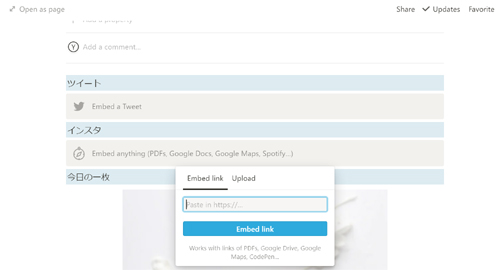
さらにもうひとつ、サンプル画像の上に、「今日の一枚」という見出しを作って、テンプレートのできあがり。

グレーの埋め込みスペースをクリックして入力窓を呼び出し、埋め込みたいURLをはりつけます。

ほかにもいろいろ
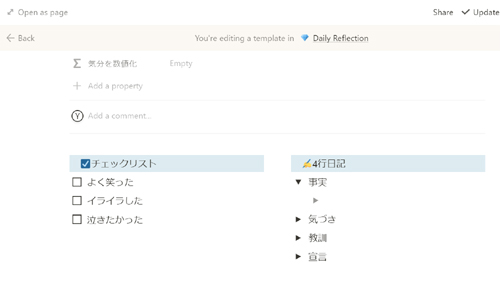
チェックリストや折り畳みリスト(トグルリスト)をテンプレ化することもできます。
2カラムで横並びにして、コンパクトな表示にしてみました。

毎日書きたいことをリスト化して、テンプレとして表示されるようにしておくのもいいですね。
チェックリストなど、使えるブロックタイプについては、こちらの過去記事に詳しく書いています。
テンプレートの使い方がわかると、アイデアがふくらんでくるので、ぜひオリジナルのものを作ってみてください。