…というタイトルのページを、Notionにつくり、自分自身が「困った→解決」を経験するたびに、Tipsを箇条書きで積み重ねてきました。
「テンプレートをいじるのからNotionに入った」ときと、「ゼロからページを作るのからはじめた」ときのとまどいって、わりと大きく違うんじゃないかと感じました。
まずは、テンプレをいじるときのわからなさを解決するTipsから並べて行きます。
ゼロから作るときに悩んじゃうものは、そのあとで。
目次からお好きな項目にジャンプしてくださいませ。
リストへの入力方法がわからない
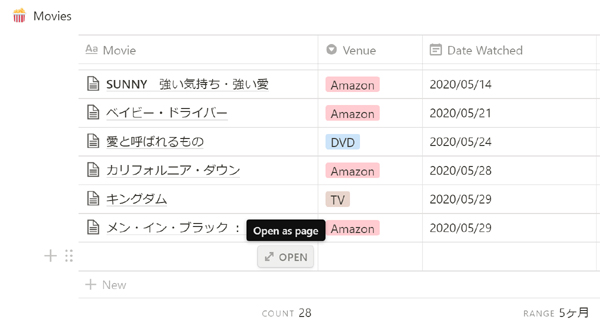
テーブルの罫線で区切られた各項目に直接入力することもできるし、

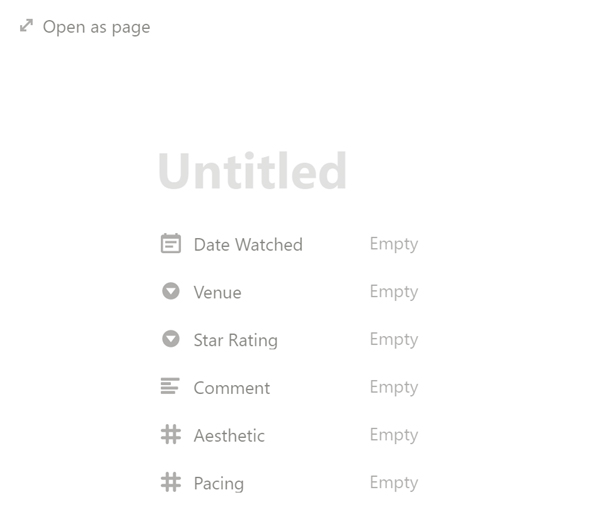
「OPEN」ボタンを押して、開いたポップアップウィンドウの中で、縦に並んだ項目(Propeties)に入力していくこともできます。どっちも同じもの。
(Notionでは、データの見た目を自由自在に変えることができるぶん、同じものなのか、別物なのかで戸惑うことが多くなります。その意味でもページタイトルにアイコンをつけて視認性をよくするのがよいのかも)

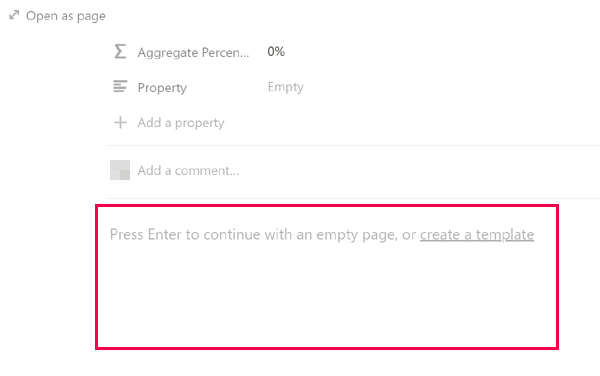
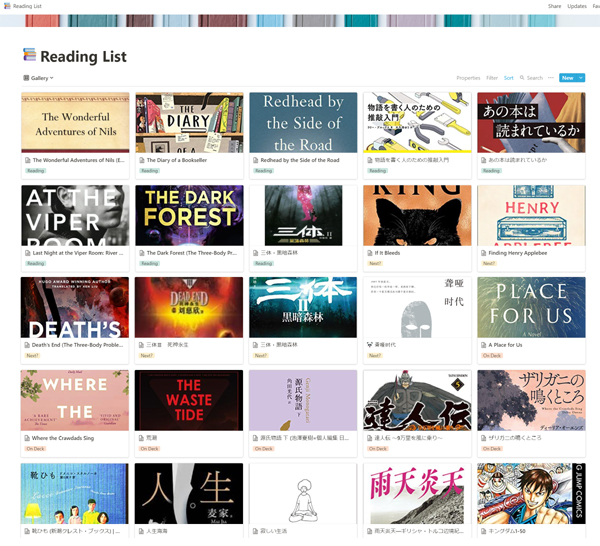
ギャラリーモードにしたときに表示させたい画像をコピペするのは、ページの下の方。
写真の赤線で囲んだ部分あたりに。

ここは画像以外にも、映画の感想をただひたすらダーッとテキストで打っていけるスペースでもあります。
ここに「自分への質問リスト」テンプレートを仕込んでおくと、感想が書きやすくなるのだけれど、これはまたもう少し慣れてきてからの話。
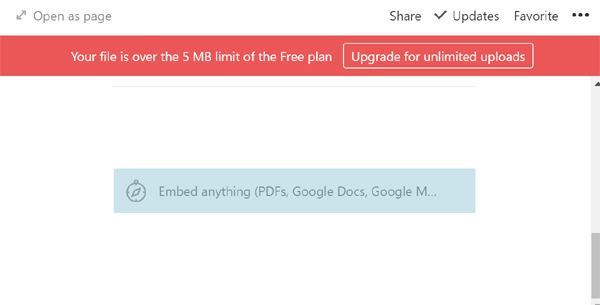
画像を貼ったら有料プランじゃないとダメって言われた

コピった画像が5MBより大きいサイズだったからです。
小さめのものを探しましょう。
許容範囲内の画像なら何枚貼っても大丈夫。だと思います。
項目の並びを変えたい
項目見出しの部分をドラッグすると移動できます。

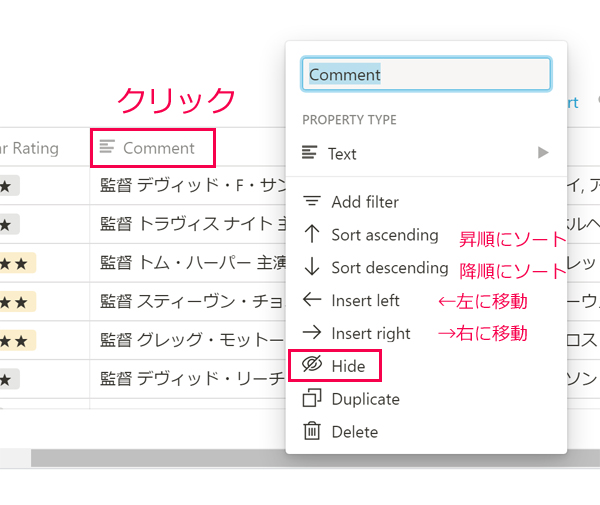
いらない項目を消したい・隠したい
項目見出しをクリックすると、メニューが出てきます。
ゴミ箱ボタンの「Delete」を押せば、項目全体が消えるけど、もったいないので、「Hide」で隠しておくといいです。

ここにあるメニューを使って、ソートや移動もできます。
「Add filter」を使うといろんな条件で表示できて楽しいんですけど、こちらもまたもう少し慣れてきてから。
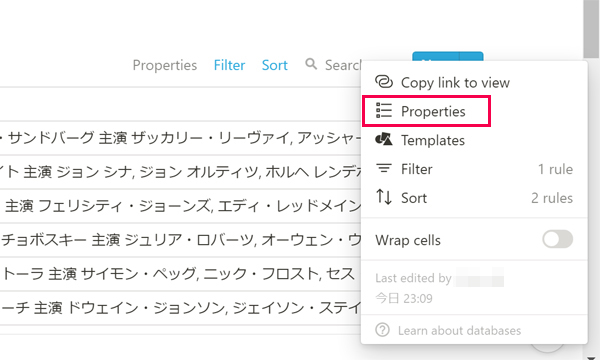
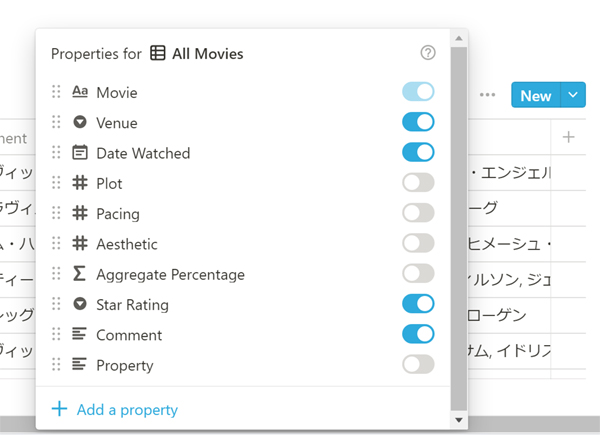
隠した項目を再表示させたい
いったん隠した項目をまた表示させたい。
実は私、ここでつまづきました。
テーブルの右上にある「Propeties」をクリックします。
(画像は「…」から「Propeties」を呼び出したところ。どっちでもいける)

あった!トグルがオンになっていれば表示、オフの項目は非表示になっています。

表示させたい項目のトグルをオンにすればOK。
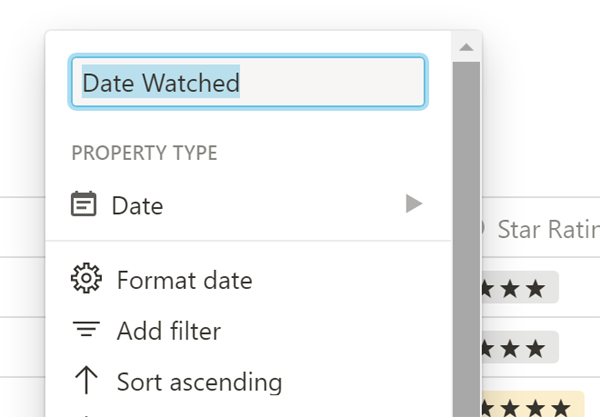
項目名は編集できる
テンプレートをコピー(Duplicate)してきたら、どこもかしこも英語だらけ。
だいじょうぶ、項目名は変更できます。
クリックして、タイトルを編集すればOK。

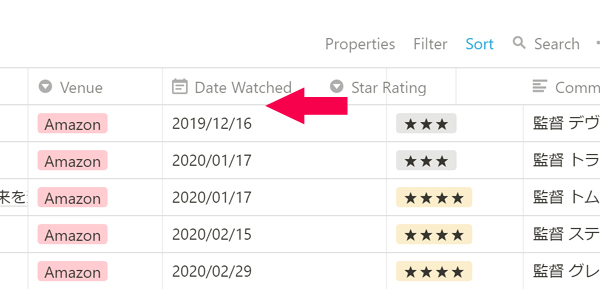
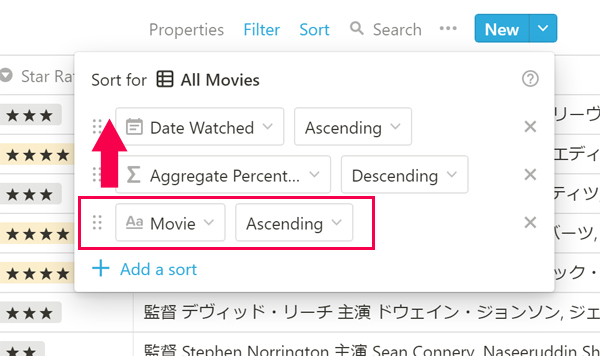
並べ替えがうまくいかない
データの並べ替えは、テーブル右上の「Sort」で条件を指定してやるのですが、指定した通りにソートされない。
いくつか条件を設定していると、いちばん上の条件が有効になります。
有効にしたい条件をいちばん上に移動してやりましょう。
点々の部分の上にカーソルを持っていくと、手のひら(パー)に変わったところで、移動できるようになります。

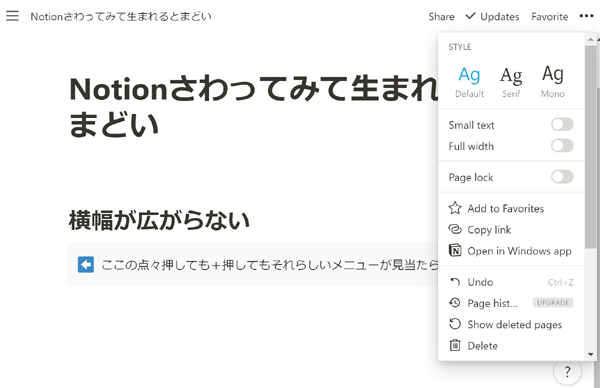
ページの横幅が広がらない
テンプレートを改造することから一歩進んで、ゼロからページをつくりはじめたときに、しょっぱなからつまづいたのがこれです。
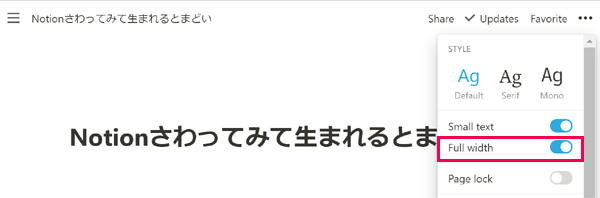
ページ右上の「…」からメニューを開きます。

「Full Width」のトグルをオンにすればできあがり。
わかってしまえば、なんということはないのに、ずいぶん探しました。

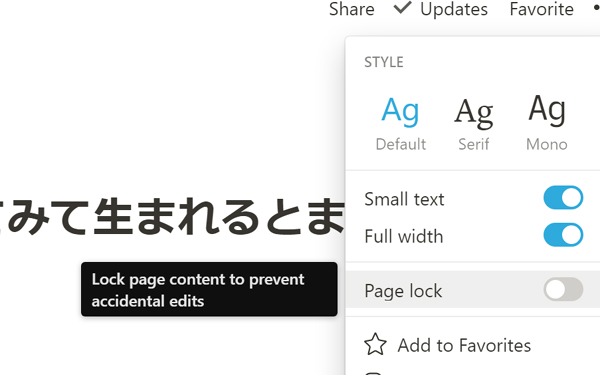
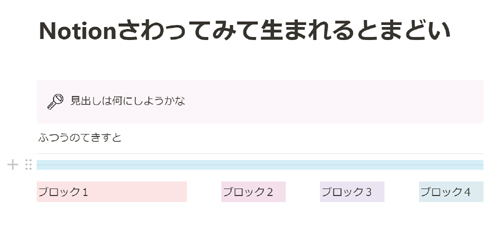
いちばん上の「Ag」がみっつ並んでいるのは、フォントの切り替えです。
左がゴシック、真ん中が明朝、右はモノタイプ。見やすいのはデフォルトのゴシックかな。
「Small text」はその名の通り、文字が小さめになります。
ぱっと見でわかりにくいメニューにカーソルを合わせると、親切にも説明が出ます。今のところ英語だけですけど。

どう入力していいかわからない
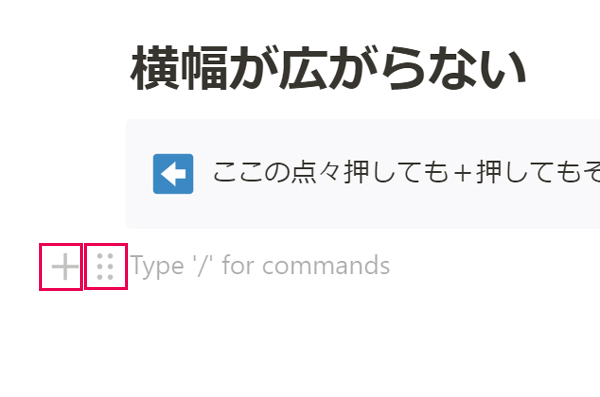
入力窓があるわけでもないし、かといってどこにでも入力できるわけでもない。
「+」ボタン、「︙︙」ボタンの横に、薄いグレーの文字で、「/」を打ってみましょう、とあります。

マニュアルだと、ブロックタイプ一覧を表示させ、そこから好きなブロックタイプを選びましょう、てあるんですけど。
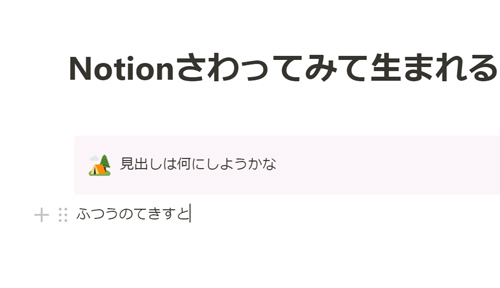
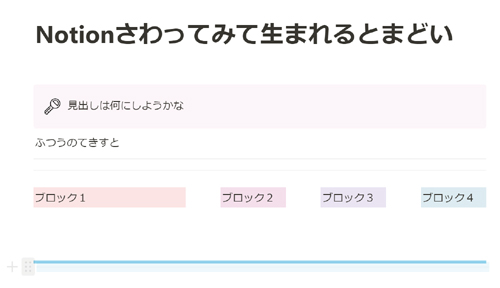
最初はそれすら「は?」ていう感じなので、まずは文字を打ってみましょう。
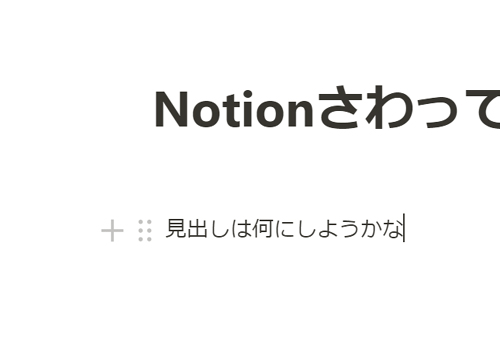
「見出しは何にしようかな」と入力しました。

この、「+」と「︙︙」からはじまります。
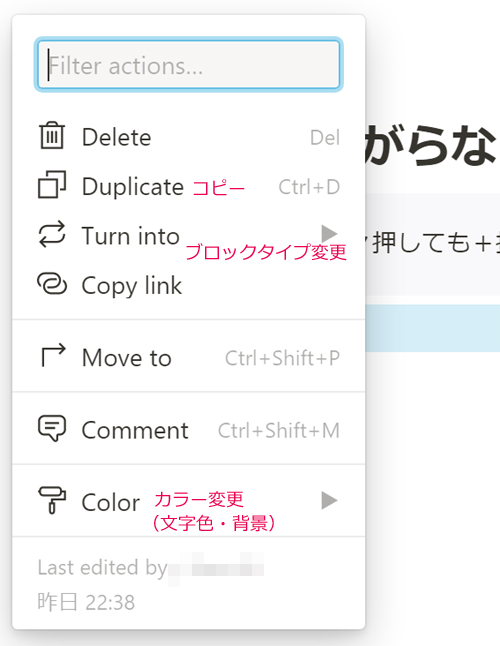
「︙︙」をクリックすると、メニューが開きます。

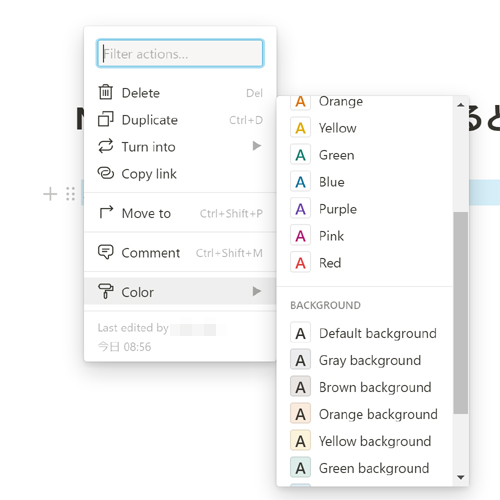
文字色・背景色を変える
最初によく使うのは、文字色・背景色の変更かな。

一覧の上部が文字色、下の方に背景色が並んでいます。
文字色と背景色の両方を選ぶことは、今のところできなさそうです。
背景色を選ぶと、文字色が黒に戻っちゃう。
ブロックをコピーする
「Duplicate」を選択すると、同じブロックが下に生成されます。
同じものをたくさん作りたいときに便利。
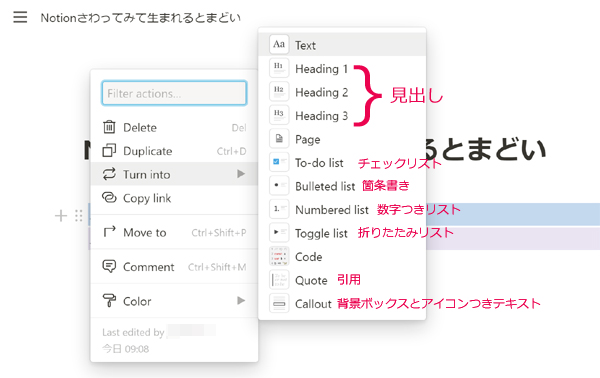
ブロックタイプを選択する
メモツールとして使うだけなら、ここにずらーっとテキストを打っていくだけでいいんですけど、Notionのよさはこのブロックの種類が豊富なところにあるので、せっかくだから使ってみましょう。
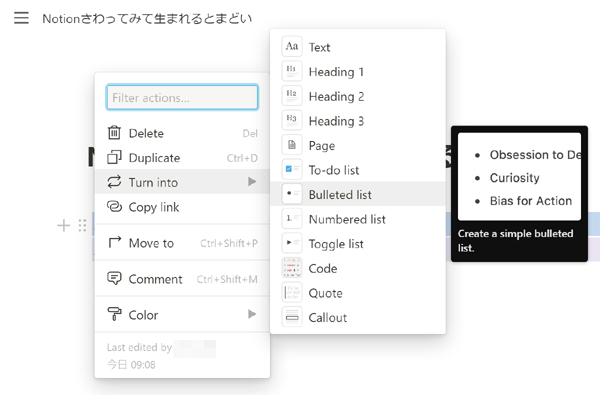
「Turn into」のところからメニューを出します。
今はテキストタイプですが、変更してみます。

Heading1~3は見出しです。1が一番大きくて、だんだん小さくなります。
メニューの上にカーソルを置くと、このように画像と文字で説明が出てくるのは親切。

テンプレートでよく見かけていた、色付きの背景の上にアイコンと文字がのったブロックのつくりかたがわからず、右往左往しましたが、「Call out」というブロックを選べばいいとわかりました。

こんな感じです。
背景色・文字色は「Color」から変更できます。
アイコンはランダムについてきます。
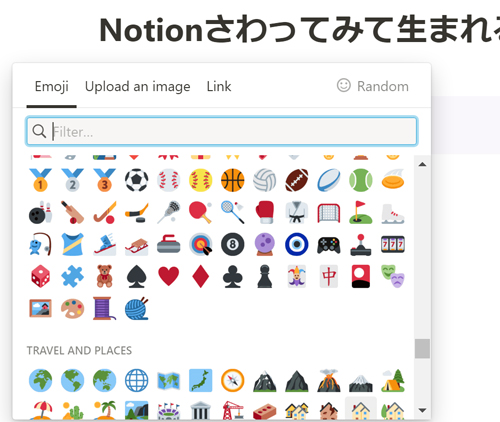
変更したいときは、アイコンをクリックすると、一覧が出てきます。

あれ、Notionぽいモノトーンのシンプルなアイコンってないのかな。
って思いますよね。私は思いました。
こういうところは、はじめたてほやほやであっても、あきらめずにどうにかしたい。
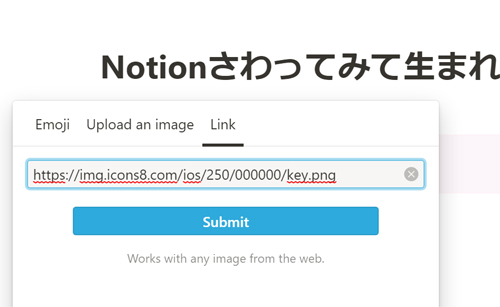
このページを利用しましょう。
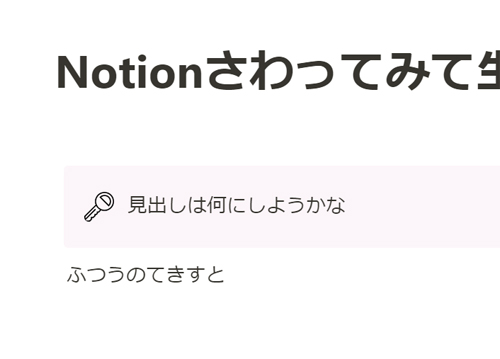
「Copy」ボタンを押して、アイコン選択窓の「Link」のURL貼付窓に貼り付けます。

できあがり。

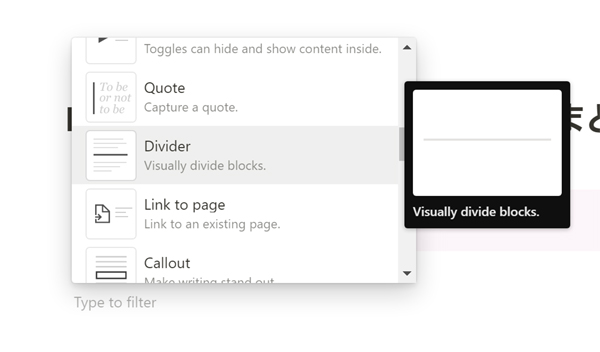
線を引きたい
「+」ボタンからメニューを出して、「Divider」を選択。

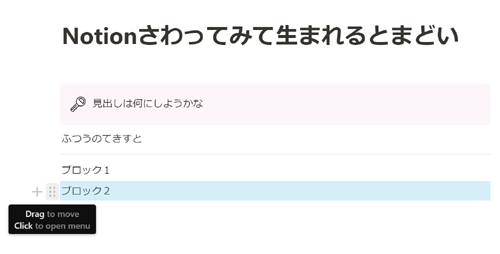
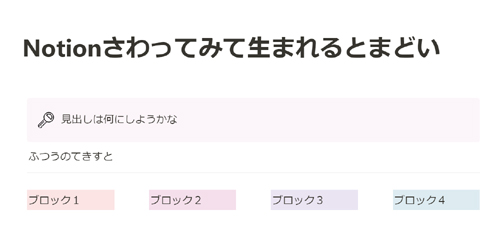
ブロックを横に並べたい
水色のガイドラインをめやすに、ドラッグで動かします。
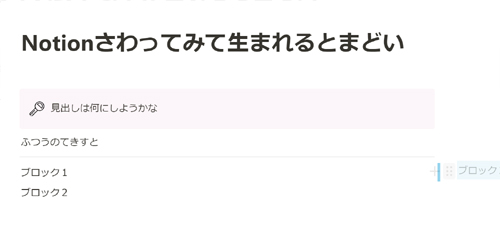
「︙︙」の上にカーソルを置いて、手のひらパーの表示にしてドラッグします。

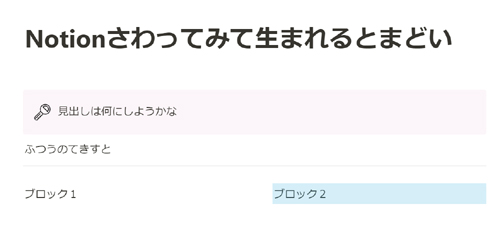
ぐぐぐーっと、ここまで。

できあがり。

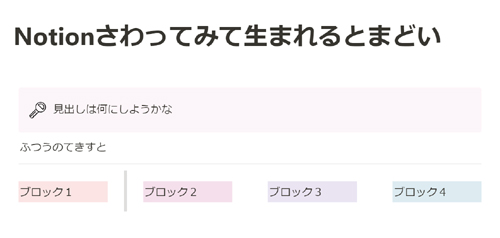
たくさん並べました。

ブロックの幅を変更するのは、ブロック間、この縦のグレーのラインが表示されるところにカーソルを置いて、調整すればOK。

できあがり。

分割したブロックの下に、もとの幅のブロックを作りたい
最初の頃は、こんな小さいことばっかりにいちいちつまづいちゃってました。
Notion、慣れると楽しいんですけど、この最初のつまづきをわりとたくさんクリアしないといけない。
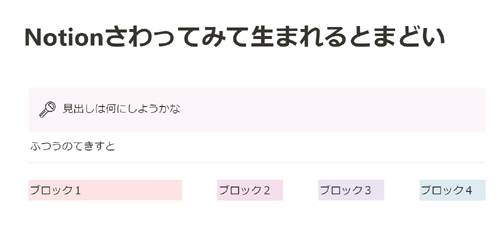
ブロックを横に並べた後、「+」ボタンから新しいブロックを作ると、もとの幅のブロックでなく、小さいブロックが生成されてしまう。
ブロック1から4までぶんの幅に戻したいのに、改行でブロック新規作成すると、「ブロック1」の幅のブロックしか作れないんです。

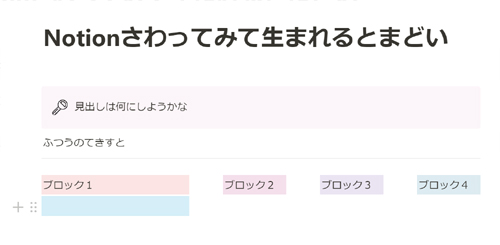
解決策としては、分割したブロック以外の、100%幅のブロックをコピー「Duplicate」して、

ドラッグで持ってくる。
水色のガイドラインが100%幅になるところまで移動します。

これで、ふたたび大きなブロックを新規作成することができるようになりました。
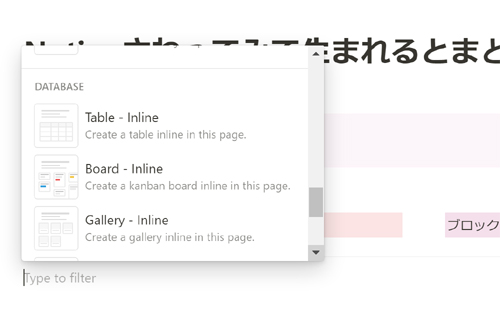
データベースのブロックがページ内に作れない
ギャラリー・カレンダー・カンバンなど、いろんなモードで表示できるデータベース系のブロックは、「Full page」のものを選ぶと、新しいページが別にできてしまい、ページ内にはリンクとしてしか表示されません。
ページ内のブロックで表示させるなら、「Full page」ではなく、「Inline」のデータベースブロックを選択しましょう。

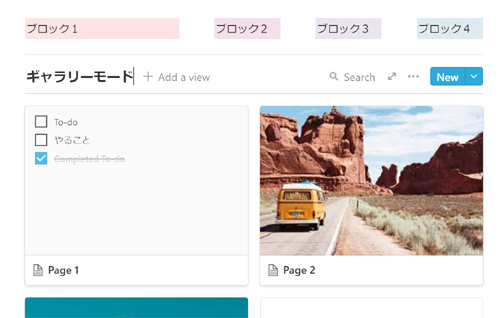
こんな感じ。

埋め込みリンクってどうやるの?
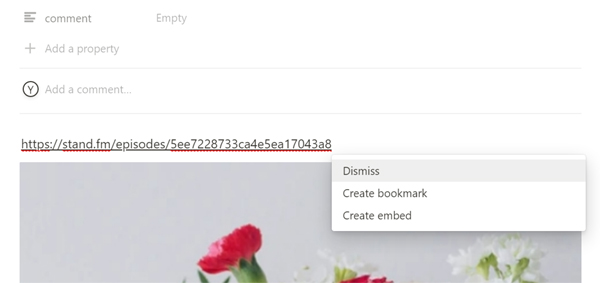
Web bookmark、もしくは Embed というプロパティを使うのですが、難しく考えずとも、まずはURLをペタッと貼ります。
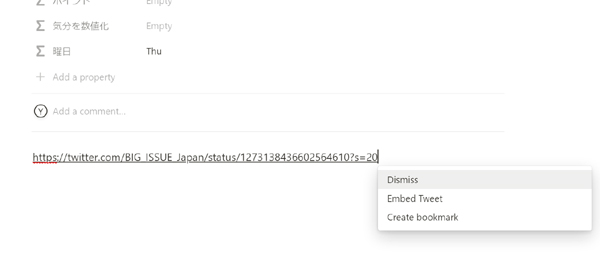
すると、このように選択肢がポップアップで出てくるので、好きなものを選びます。

Dismiss は、そのままURLを貼るだけ。
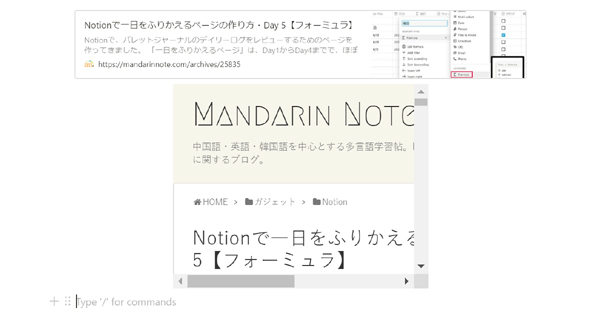
Create bookmarkを選ぶと、下の画面の上の方のような見た目に、Create embedを選ぶと、下の方のようにWebページ自体が埋め込まれて表示されます。

ブックマーク表示の方が見やすいですね。

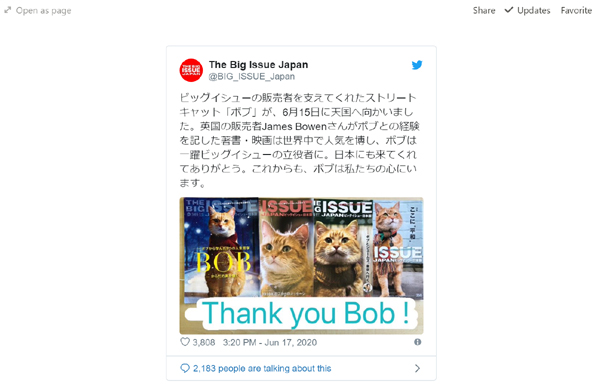
TwitterやInstagramなどは、埋め込み(Embed)の方がよいです。こんな感じ。

まだまだあるのですが、今日はこのくらいにしておこうと思います。
これくらい把握しておけば、知識ゼロの状態からはじめるよりは、だいぶいじるのがラクになるんじゃないかな。



Notionについて書いた記事一覧はこちらから。
noteにも書いたけど、ブログの方がやっぱり書きやすいな。
Notionでつくった、バレットジャーナルの月のふりかえりページ|Marie|note