6月からNotionでの一日のふりかえりをしています。
ふだんからバレットジャーナルでやっているのですが、ツールを変えると、記録の質も変わることを実感しています。
バレットジャーナルは習慣化してしまっているぶん、淡々と処理しすぎておもしろいものが拾えなくなっているなあとも思っていたので、Notionでの振り返りが新鮮で楽しい。
ノートを見ずに、頭の中にあることだけで枠を埋めていったあと、ノートを見ると、「ああ、こんなこともあった」と思い出せるものもあります。
Notionの、公開されているバレットジャーナルの複雑に入り組んだテンプレートとか、趣向が凝らされまくっているダッシュボードの例とかを見ていると、何をどうしたらいいかわからなくなるんですけど、こんなふうに、ボトムアップ方式でつくっていったほうがイメージが湧きやすいのかなと感じました。
というわけで、内容と作り方のご紹介です。
段階ごとに進めていくので、ゼロから作れます。
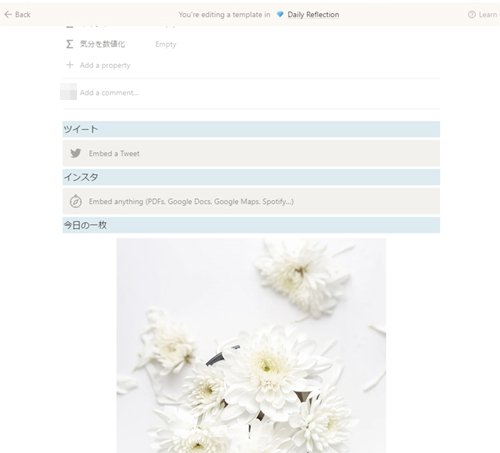
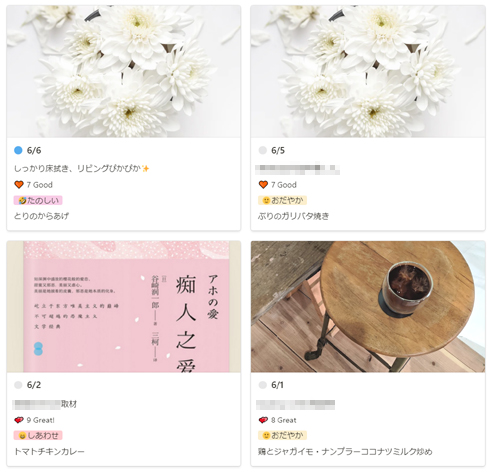
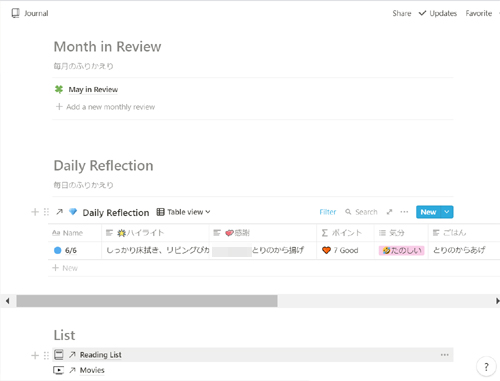
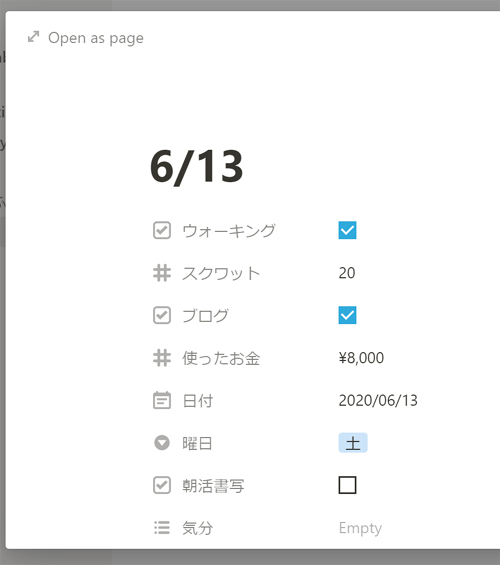
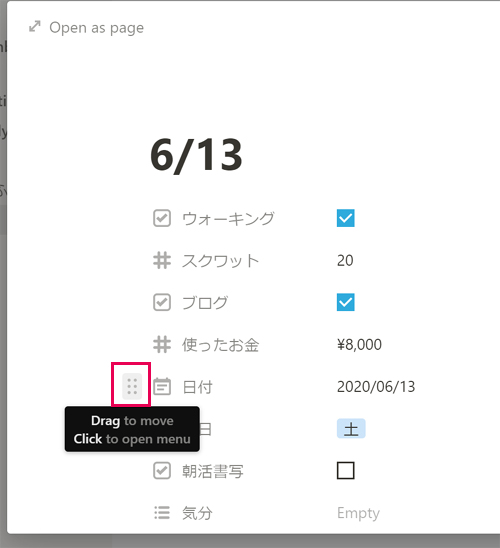
作れるページのイメージはこんな感じ。

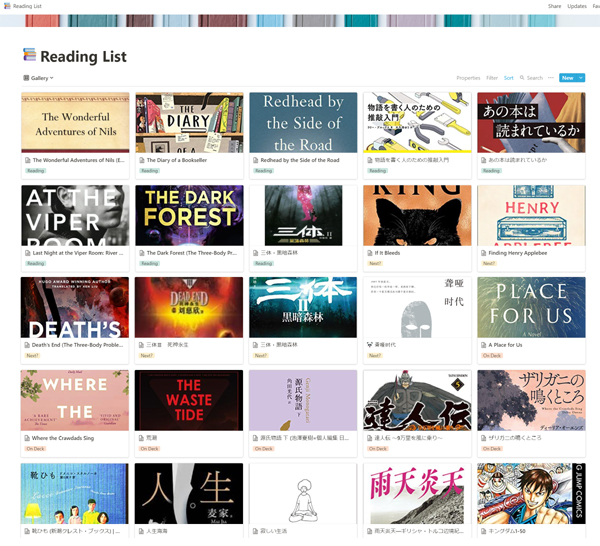
表示方法を自由に変えられるのが楽しい。

ひとつ上の階層のページに、一週間前のデータがピックアップして表示されるようにもしています。

一緒に作ってみたいと思った方は、まずは公式サイトにアクセスして、Notionのアカウントを作ってくださいね。
Day1の今回は、テーブル作成から項目を並べるまで。
できあがったらしばらくはコツコツデータをためてみてください。
一日のふりかえりページのつくりかた
まずは新規ページを作ります。
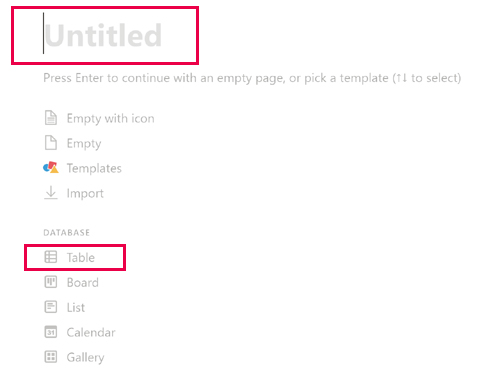
「+New Page」をクリックして、「Untitled」ページを開きます。
ページ下の方、「DATABASE」の「Table」を選びましょう。

上の画像には写ってませんが、左上にある「Open as Page」をクリックすれば、ページ全体表示になります。
テーブルの見出し項目を作っていきます。
デフォルトで、「Name」「Tags」「Files」と入っているので、これを自分が必要な項目に変更・編集していきます。
日付
まずは「Name」。
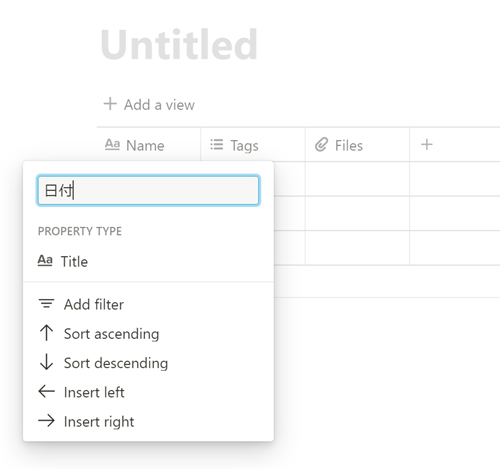
ここは日付を入れる列にします。この列はページタイトルとしての属性を持ち、削除できません。
「Name」をクリックして編集します。「日付」と入れました。

曜日
つぎは「Tags」を変更します。
ここには「曜日」を入れるようにしたいと思います。
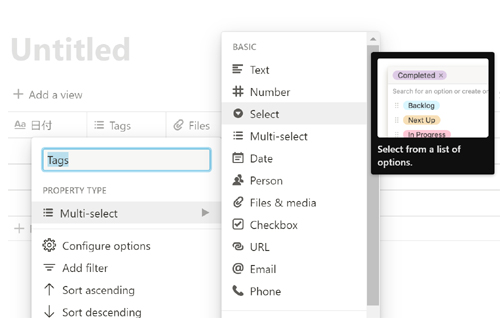
「Tags」をクリックして、「PROPERTY TYPE」にカーソルを載せ、プロパティタイプを「Mulch-select」から「Select」に変えます。(「Mulch-select」は設定した選択肢を複数登録できますが、「Select」はひとつだけ入力できます)

項目名を「Tags」から「曜日」に変えましょう。
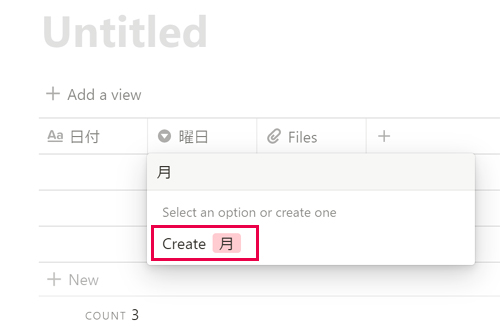
次に、「曜日」と書かれた下の空欄をクリックします。
ピンクで囲ったところに「月」と入力し、

色のついた「月」が表示されたところをクリックして登録。

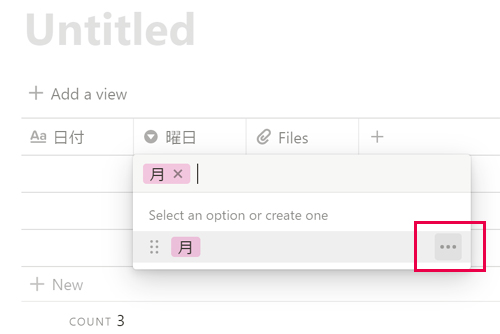
登録した「月」の「…」をクリックすると、色を変えられます。

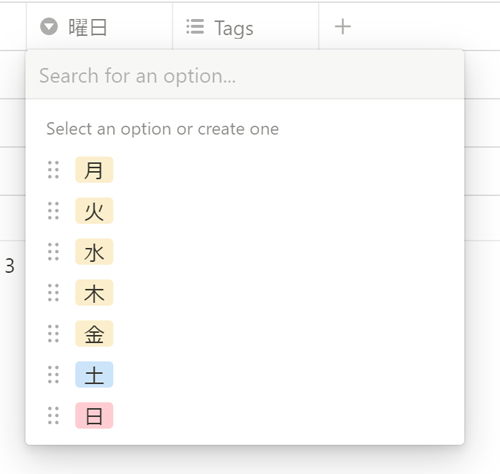
同じ手順で「月」~「日」まで登録します。

曜日を登録するときには、入力したい空欄をクリックして、選択肢の中から選ぶだけです。
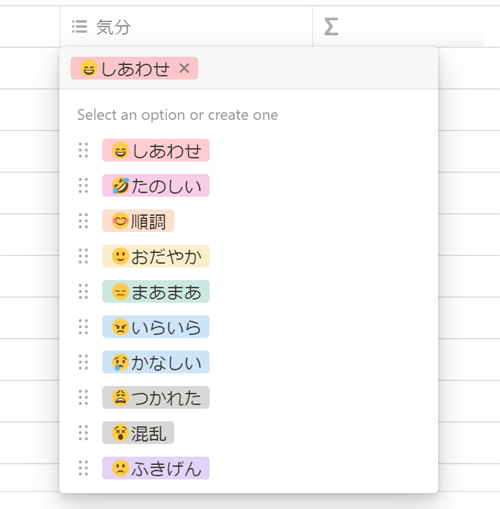
気分
同じように、「気分」の項目を作りました。

習慣トラッカー
次は、チェックボックスタイプの項目を作ります。
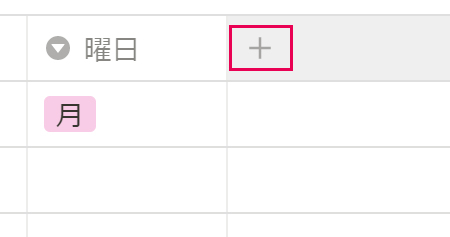
新しい列を作るには、「+」ボタンをクリック。

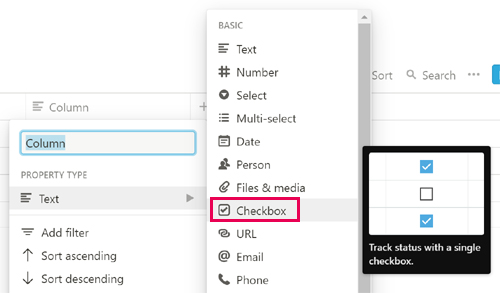
「Checkbox」を選びます。項目名も変えておきましょう。

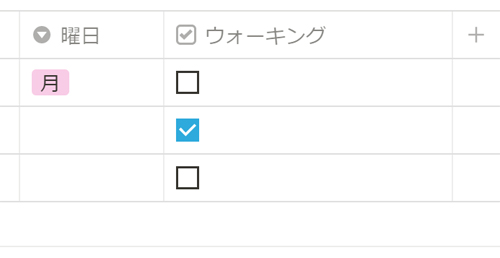
こんな感じで、自動でチェックボックスが入ります。
チェックを入れると、ボックスが水色に変わります。

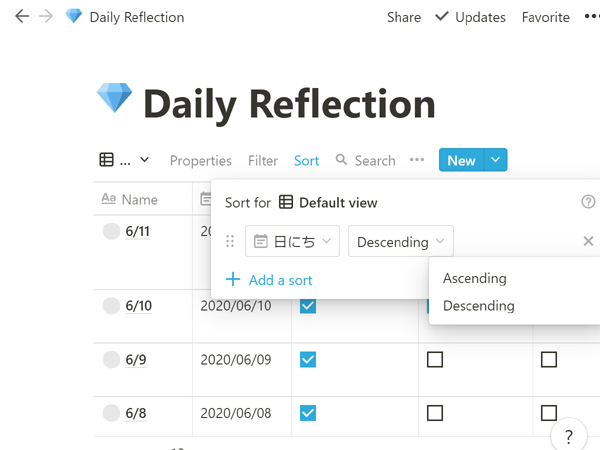
日付その2
日付の項目を作成済みですが、実はさきほどの「日付」は、テキスト属性で、時間の属性を持っていません。
日時・時間の属性でないと、日付や期間での並べ替えや絞り込みができないのです。
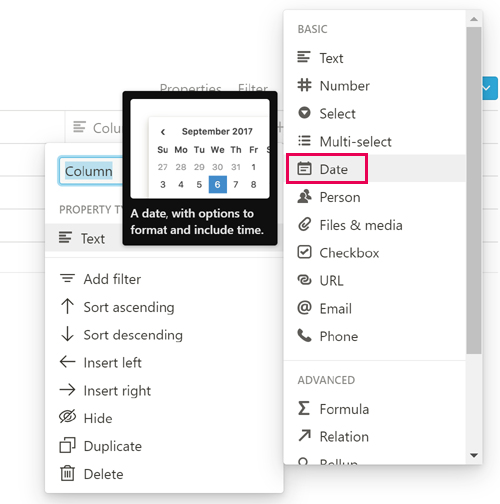
そこで、もうひとつプロパティタイプが「Date」の日付項目を作ってやります。

プロパティタイプの中から、「Date」を選びます。項目名は、最初に作ったものと違うものにしてください。
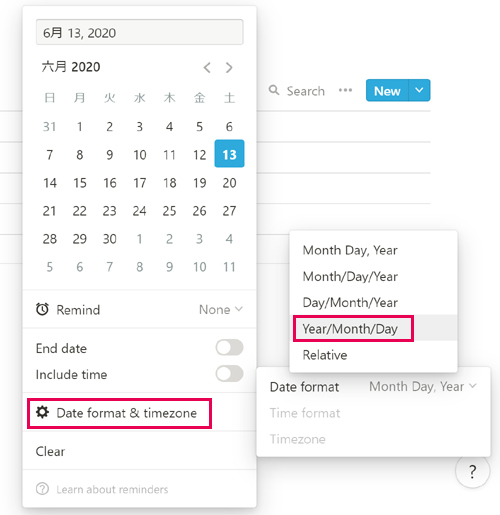
空欄をクリックすると、カレンダーが表示され、希望の日にちをクリックで選べます。

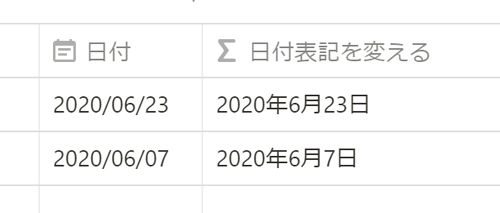
年月日の表示が英語圏仕様なので、「2020/01/01」のような表示に変更します。
「Date Format & timezone」から、「Year/Month/Day」を選択。

今日のハイライト
テキストを入力する列の作り方です。
これは、「+」から新しい項目を作るとデフォルトで入っている、「Text」でOK。
・感謝
・今日の献立
こういった、自由入力で記録する項目に使います。
数値のデータを取りたい
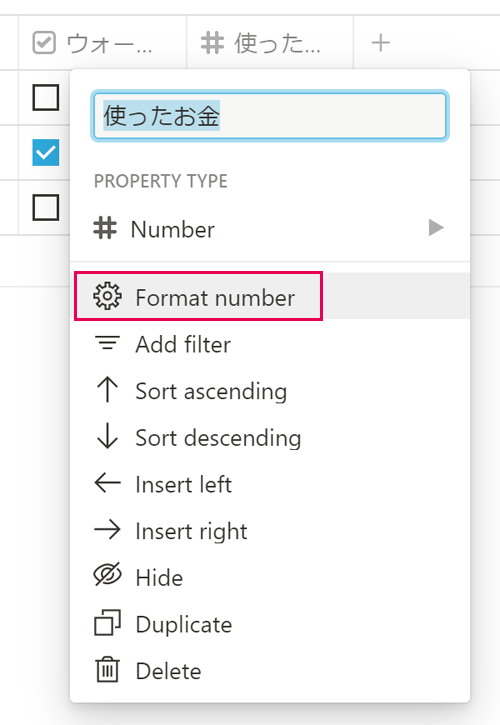
使った金額、プランクの数、ポモドーロ・テクニックのセット数など、数のデータをとりたいときは、「Number」のプロパティタイプを選びます。

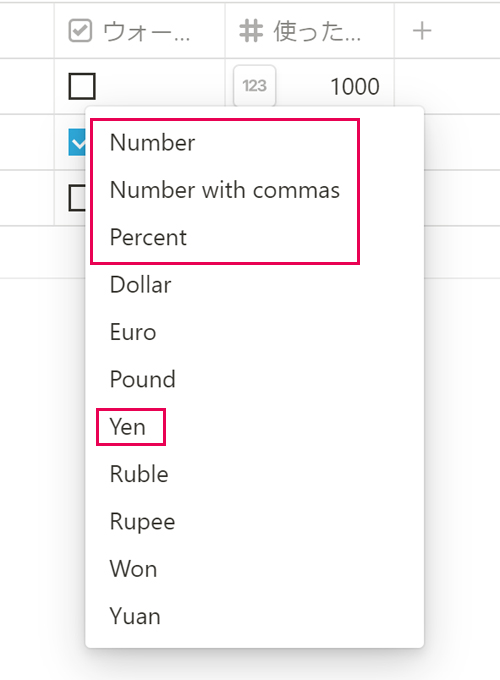
「Format number」から選択肢を選びます。

通貨単位の中に「Yen」もありますね。選ぶと¥マークのついた数字に変わります。
集計機能
数の属性についてご紹介したので、ついでに集計機能をご紹介。
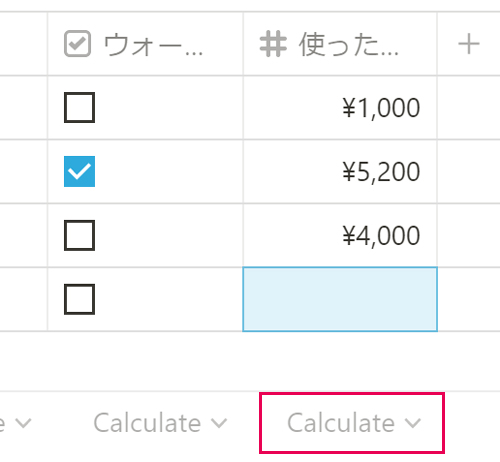
テーブルの枠下、各項目に「Calculate」という表示があるので、タップしてみましょう。

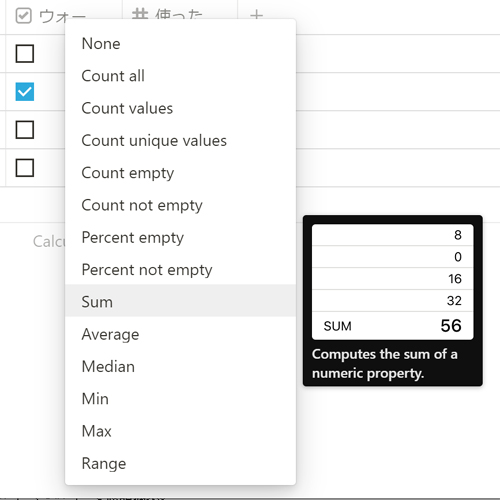
いろんな集計方法が用意されていますが、今回は項目が「使ったお金」なので、「SUM」(合計)を選びます。

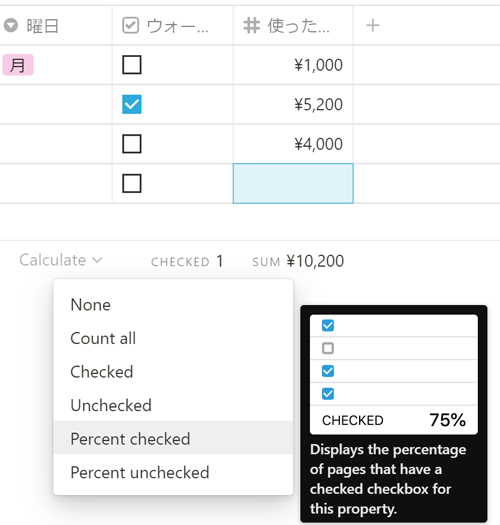
するとこの通り、使ったお金の合計金額が表示されるようになりました。

お隣のチェックボックスの項目も、集計方法を選ぶことで、「チェック有の数」「チェックなしの数」「チェック有のパーセンテージ」など、いろんなパターンでデータチェックができます。
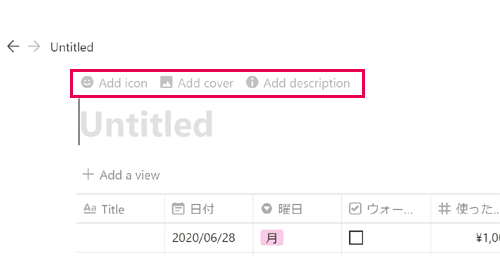
ページタイトル・アイコン・カバーをセット
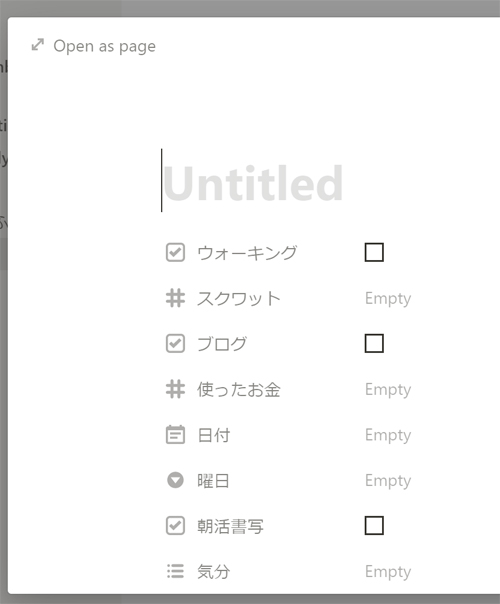
最後に、「Untitled」のままだったページタイトルをつけます。
「一日のふりかえり」とか、お好きなものを。

「Add Icon」から好きなアイコンを選び、「Add cover」で好きなカバー画像を選び、「Add description」でページの説明文を入力できます。これは別に追加しなくてもOK。
入力のしかた
新しいデータの入力は、テーブル最下部の「+ New」または、テーブル右上の水色の「+ New」から始められます。
(こちらの記事でも解説してます)
https://mandarinnote.com/archives/25603#i
ポップアップで入力画面が開きます。
この「Untitled」のところには、データのタイトルを入れます。
ここでは日付を入れてますが、なんでもオッケー。自分がわかりやすいものを。

毎日、一日の終わりに「New」を押して入力していきます。
項目数が多くても、5分あれば結構な日次レビューができます。

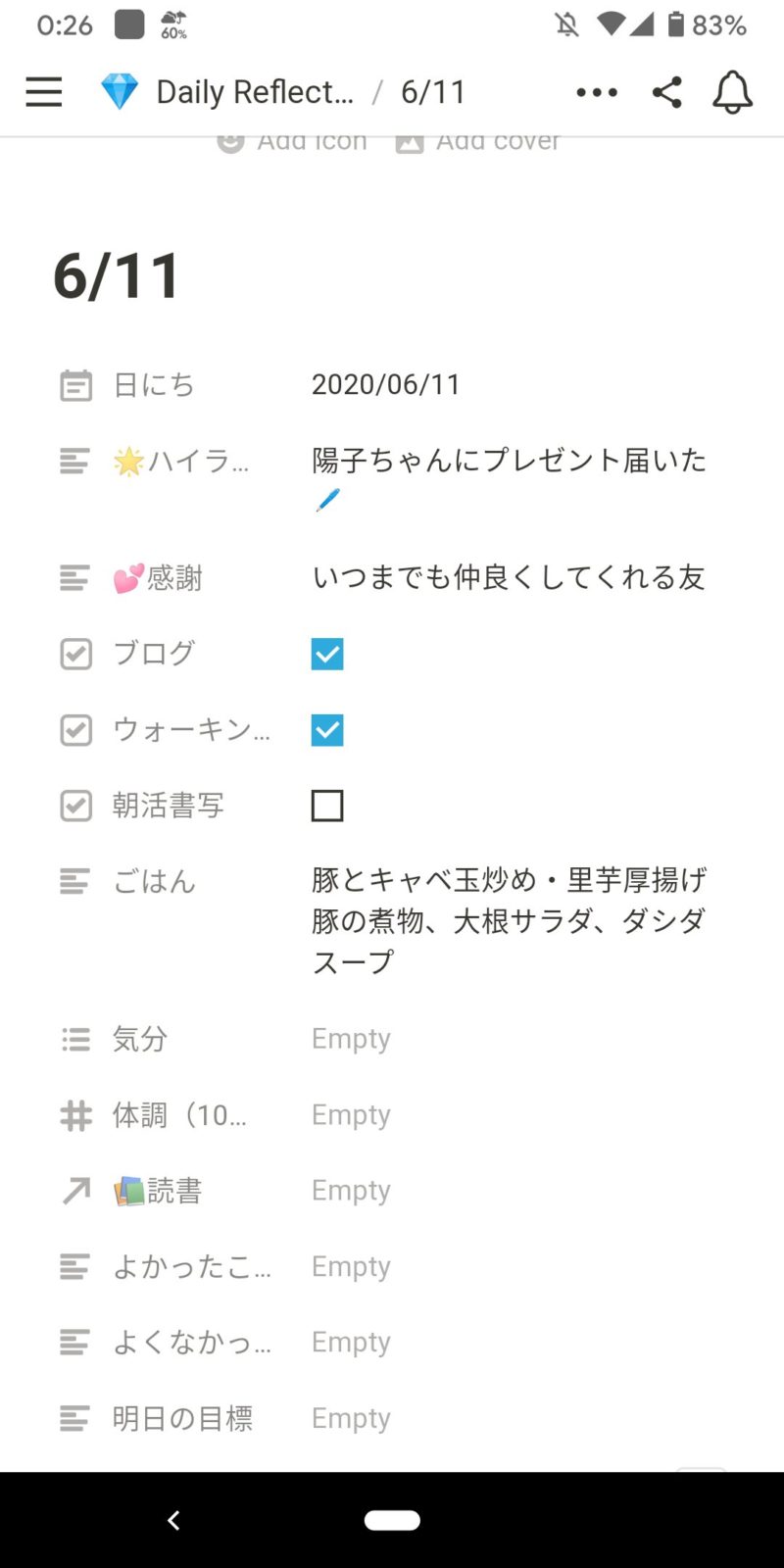
正直、スマホでこうしたページを作るのは、画面が小さくて面倒なのでPCや大きなタブレットでの編集がオススメだけど、入力だけならスマホの方がちゃっちゃとすんでよいかも。
(実際に私が毎日入力するときのスマホ画面)


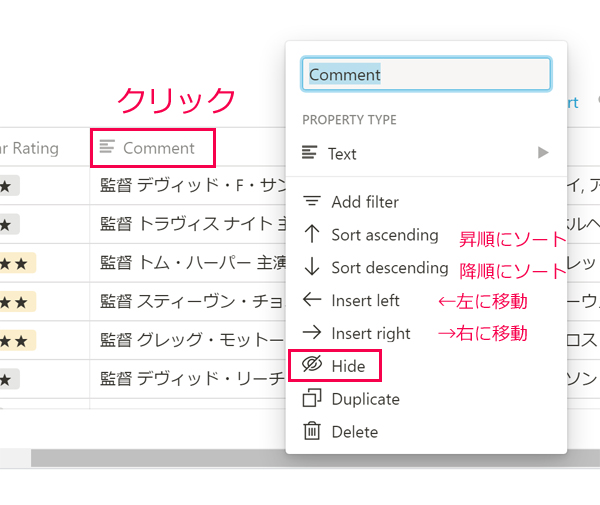
そして入力画面の項目の並びを変えていきましょう。
より入力がスムーズになるように。
各項目のあたまにある点々にカーソルを合わせて、ドラッグ&ドロップでよい並びに変えていきます。

これでデータ入力のベースはできあがりました!
ベースができたところで、コツコツデータをためていきます。
続編では、Formulaを使った項目を追加したり、テーブルの表示方法を変えたりする方法をご紹介しようと思いますー。
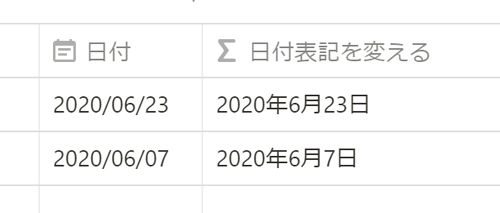
Formulaは、こんな感じ。
気分や体調、進捗などの各項目を数値化して、合計し、その結果を♡で表す、とかもできます。こういうの作るのが楽しい。

テンプレート公開すれば済む話なんですけど、私自身がこんなふうに少しずつ学んでできるようになっているプロセスを楽しむタイプなので、同じような方々の役に立てるといいなと思っています。
https://mandarinnote.com/archives/25728