中国語翻訳勉強会の記事を、どうやったら見やすくレイアウトできるかなと考えつつ、アコーディオンやタブを作れるプラグインを探していたところ、「Shortcodes Ultimate」を見つけました。
他にもいろいろ試してみたのですが、このプラグインは日本語化もされている上、使いやすさも抜群だったので、簡単にご紹介します。
ショートコードプラグイン
ショートコードというのは[このカッコで囲まれたコード]のことですね。
問い合わせフォームを記事に追加したときに見たことがある人も多いのではないかと思います。
WordPress特有のコードで、本来は長々と記述しなければならないものを、サクッと1行ですましちゃおう、という「ショートカットできるコード」です。
自分が必要なものを自作できるのですが、簡単に実装できるプラグインがたくさん公開されているので、そちらを使います。
私が試してみたのは、
- Arconix Shortcode
- Olevmedia Shortcodes
- Squelch Tabs and Accordions Shortcodes
- Shortcodes Ultimate
このあたりですが、抜群にShortcodes Ultimateが使いやすかったです。
ちなみにこのリストもShortcodes Ultimateを使いました。ふつうにタグでもリスト作れますが、☆アイコン、かわいいです!
次に気に入ったのはArconix Shortcodeでしたが、私の使い方がよくなかったのか、記事内でエラーが出てしまったので今回は使用せず。デザインはステキなので、気になる方はぜひ試してみてください。
編集画面から簡単に入力できる
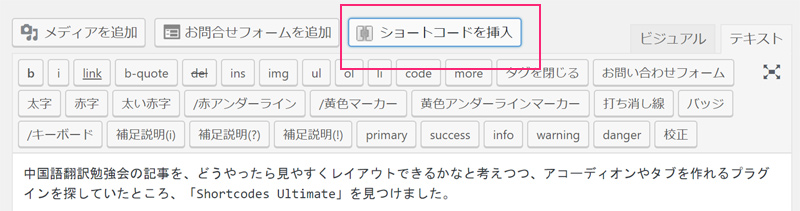
プラグインを有効化すると、編集画面の上の方に「ショートコードを挿入」というボタンが出てきます。

これを押すと、ずらりとできることが並びます。

できないことなんてないんじゃないかと思えるくらい、至れり尽くせりのラインナップです。
今回やりたいことは、アコーディオンやタブを簡単に実装というところでしたが、ほかにもいろいろ試したくなります。
使うときに気を付けないといけないのは、プラグインを削除してしまうと、ショートコードの効果も失われてしまうという点です。
アコーディオン
翻訳会の記事にも使っています。
「アコーディオン」というボタンを押しただけで、コードがワンセットできあがります。すごい。
Q&Aのページをつくるのに便利ですね。
タブ
タブはこんな感じです。
縦にもできます。いろいろ使えそう。
タブの数が多すぎたり、コンテンツの内容が長すぎたりすると、スマホで見たときに不格好になるので、使うときには注意が必要です。
ボタン・ボックス
リンクボタンも作れます。こんな感じ。
翻訳会はこちら!目立たせたいテキストがあれば、
文章ばかりのブログは殺風景になってしまいますが、こんなふうに簡単に装飾できるプラグインを使って、長文でも緩急つけて最後まで読んでもらえる工夫ができそうだなと思います。
プラグインに依存しすぎると、あとからの手直しが大変なので、できるだけ依存しない方法をとるタイプなのですが、このプラグインはあまりにも便利なので、継続して使ってみたいなと思います。
ぜひ試してみてください!



