『活着』に関する過去記事を探していたら、こんな懐かしい文章を見つけました。
しかしブログを引っ越ししてテーマを変更したせいで、ずいぶん見た目が変わっています。日本語と中国語の混在するページのフォントがぐちゃぐちゃ。
余华《活着》 | Mandarin Note
三毛の短編とかビジネス書は読んでましたが、小説を夢中になって一気に読み終えるという体験はこの作品が初めてでした。…
気持ち悪いので直すことにしました。ちゃんと直っていればいいのですが。
正しい簡体字が表示できない問題について、詳しくは清原文代先生のブログをご覧くださいませ。
ブログ開設、中国語フォントをCSSで指定する – 清原的博客
清原的博客 職場のサーバに置いているブログが、セキュリティ強化のための措置とシステム更新のため、どうもこのまま置いておけなくなりそうなので、思いきって自分でレンタルサーバを借りてWordPressで作…
iPhoneでは簡体字がきちんと表示されない
骨头、直接、ほかにも探せばたくさん出てきますが、一部の簡体字はiOSで中国語入力をしても、日本語の漢字として表示されることがままあります。(ちなみに今打ち込んでいるPCのWordPress編集画面でも、中国語入力しても日本語の漢字として表示されてしまいます)
メイリオまたはヒラギノ角ゴ:骨头 直接
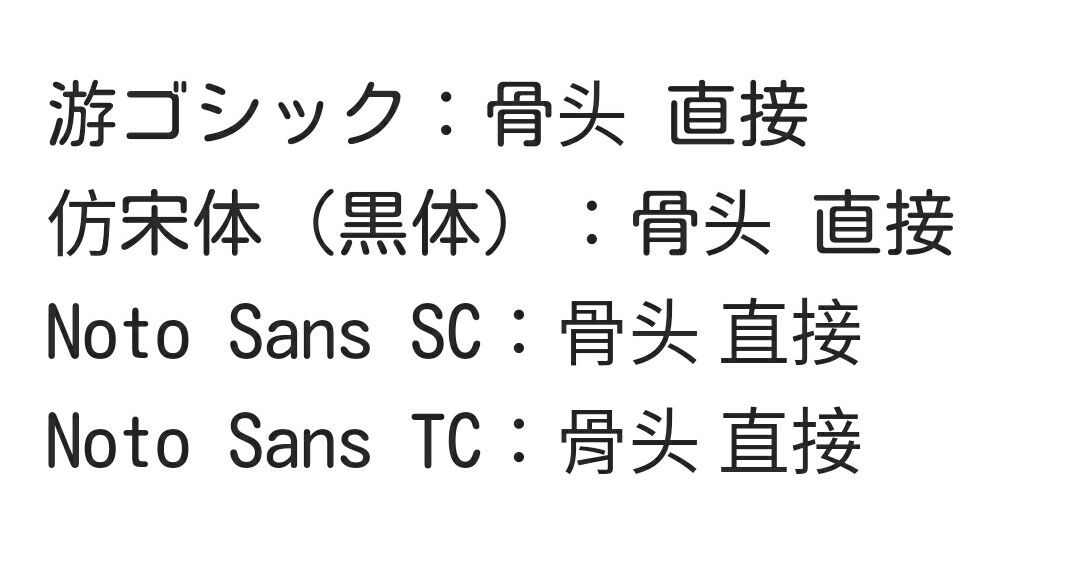
游ゴシック:骨头 直接
仿宋体(黒体):骨头 直接
いちばん下の「骨」の内側のカギの部分が、ちゃんと日本の漢字とは逆の中国仕様になっているのがおわかりになると思います。「直」の字もいろいろ違いがありますね!(iOS端末で見ると、直の2画目が払われているように見えるのが気になります。日本語の「直」の2画目はまっすぐですよね?)
iPhoneでは仿宋体が表示されない
PCでご覧になっている方は、私がいちばん好きなフォントである仿宋体を(おそらく)見ていらっしゃいますが、iPhoneだと違う書体(黒体)が表示されているはずです。
iPhoneでは仿宋体が表示されないので、かわりにiPhoneで使えるSTHeitiSC-Lightという書体を指定しています。このフォントもお気に入りです。
Androidでの多言語混在
Androidには、どうも決まった簡体字フォントがないようで、日本語と中国語を混在させると、似ているけど細部が違う字として表示されてしまいます。
悩んだ結果、GoogleのWEBフォントを使ってみたらうまくいきました。ちゃんと表示されてますよね?骨头 直接
※↑Android機でご確認くださいませ。
Androidでの多言語混在を可能にするNoto Fonts
スポンサーリンク
多言語が混在しても文字が豆腐にならずに表示される、そんなフォントセットをGoogleとAdobeが協力して作っているんだそうです。No more Tofu, で、Noto Fonts. ほんとですかね。
日本語と韓国語、中国語の2バイト言語をまとめたのが「Noto Sans CJK」。
そのうち日本語のセットは「Noto Sans CJK JP」で、このフォントの導入の仕方は日本語での説明がたくさん見つかります。
日本語セットを使ってさっそくやってみたんですが、ダメだった。似ているけど違う漢字の場合、中国の漢字が日本語に寄ってきちゃう。
そこで、中国語セットの方を試してみたところ、大成功。簡体字と繁体字、両方OKです。
Androidでの表示はこんなふうになってます。下の二つがNoto Fonts。

繁体字もきれいに表示されていますね!
中国語WEBフォントをCSSで指定する
CSSに次の呪文を追加します。上が簡体字用で下が繁体字用。
@import url(http://fonts.googleapis.com/earlyaccess/notosanssc.css);
@import url(http://fonts.googleapis.com/earlyaccess/notosanstc.css);
で、簡体字の場合はこんな感じでフォントファミリーを指定します。
.zhcn {
font-family: ‘Noto Sans SC’, sans-serif;
}
繁体字はこんな感じで。
.zhtw {
font-family: ‘Noto Sans TC’, sans-serif;
}
中国語を表示させたい場所にこのクラス指定してやれば、Androidでもちゃんと日本語中国語を混在させることができました!
これを使うことで読み込み速度が遅くなるのか変わらないのか、まだいまいち実感できておりません。多少読み込みが遅くなっても、漢字がきちんと表示されるなら使ってみようかなと思っています。読み込み体感速度がすごく遅いなど、お気づきの点があればぜひ教えてください。
いちいち言語を指定してみたらうまくいった
Noto Fonts使用とは別の方法でそれぞれの言語の漢字を正しく表示させる方法がありました。
ヒントになったのは、アメブロの中国語学習ブログです。日本語と中国語が混在していても文字化けが目立たずきれいに表示されています。ソースを覗いてみると、いちいち言語とフォントを指定しているようです。
Androidでは游ゴシックとSimsunが、言語指定することによりうまく表示できました。
メイリオまたはヒラギノ角ゴ:骨头 直接
游ゴシック:骨头 直接
こんなかんじで指定してます。ちょっと長たらしいですが、CSSがいじれない無料ブログサービスでも使えます。
<span lang=”zh” style=”font-family: ‘Yu Gothic'”>骨头 直接</span>
lang疑似クラスを使うともっとラクか!
と気づいたところで時間切れ。また時間のある時に挑戦します。
Twenty Fourteenの大文字問題をやっと解決
おまけ。以前からやろうやろうと思いつつ手を付けていなかったこの問題もようやく解決しました。
WordPressテーマ 『Twenty Fourteen』の記事タイトルの英字が大文字変換されないよう修正する | 代助のブログ
WordPress公式テーマ『Twenty Fourteen』の記事タイトルなどに含まれる英字が全て大文字に変換されてしまうのを修正するための備忘録です。スクリーンショットのとおり記事タイトルの見出し…






